组件通用设置
在组态开发界面右侧组件设置面板,所有的与组件相关的设置都包含在此面板中。以下将介绍组件设置面板的常用功能。
常规设置
对于所有组件,都包含以下常规设置:
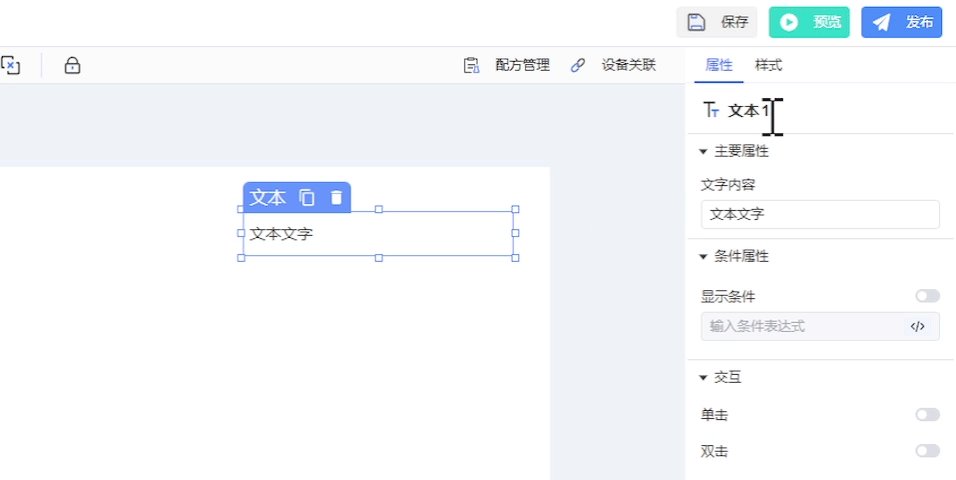
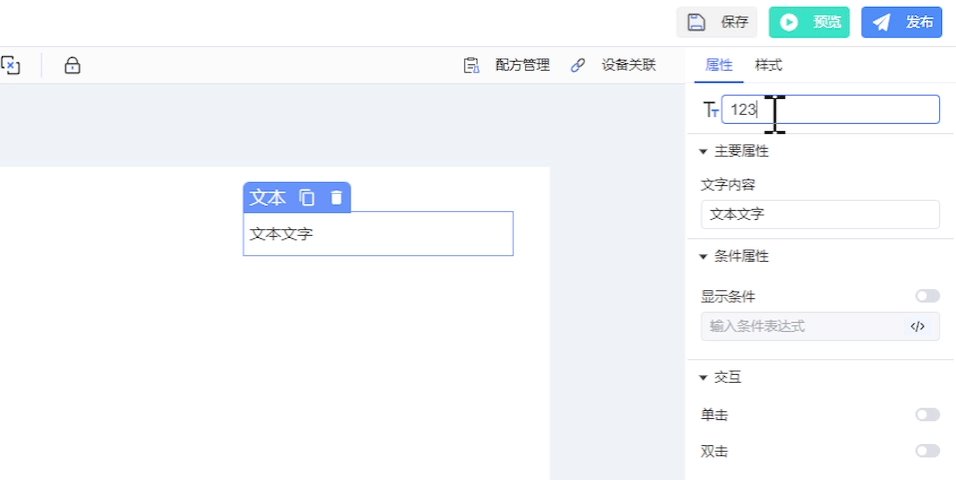
1. 组件名称
在组态开发界面中,您可为任意组件修改名称,在之后需要关联绑定指定组件功能时便于识别。
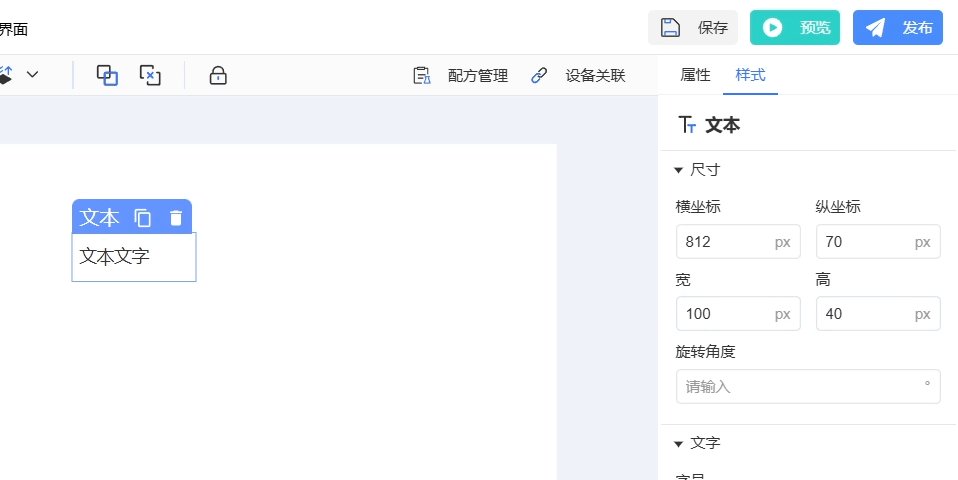
选中组件后,点击属性/样式标签下方的名称栏,输入新名称后按回车键或点击空白处即可生效。

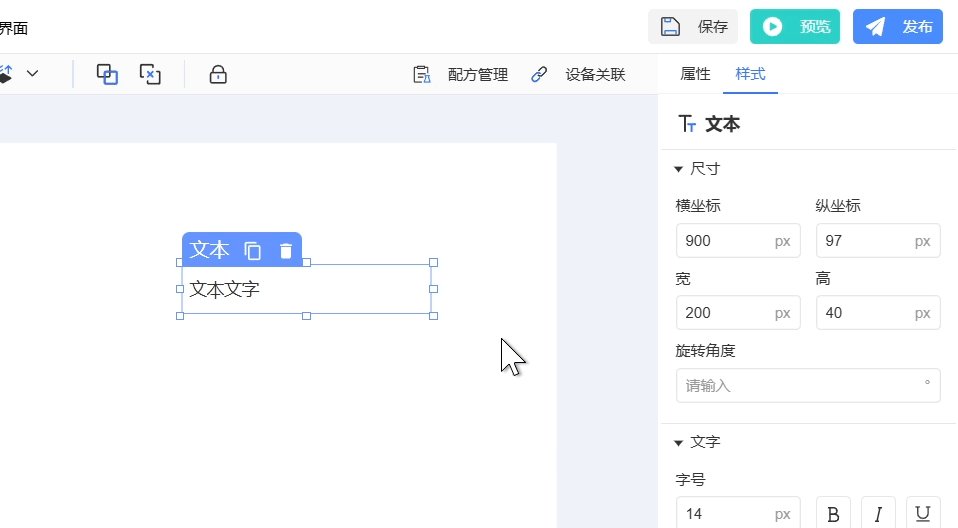
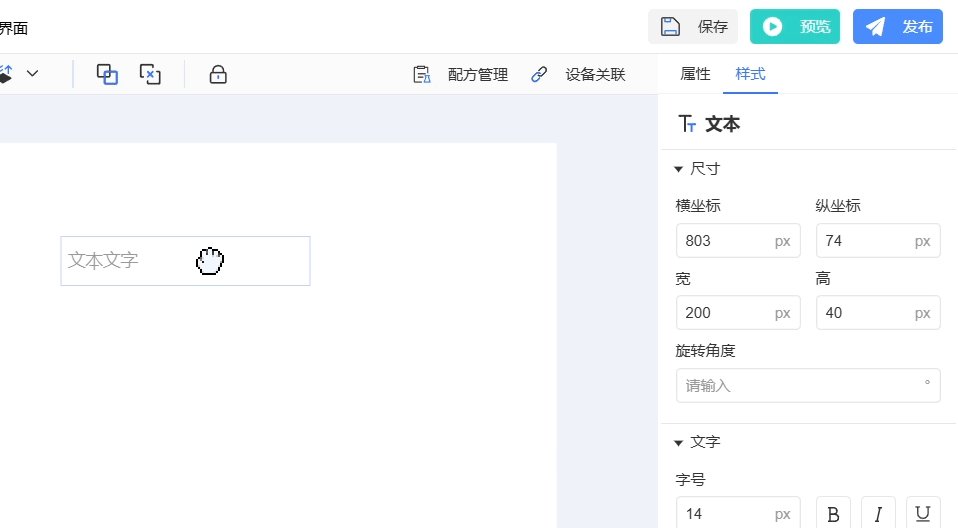
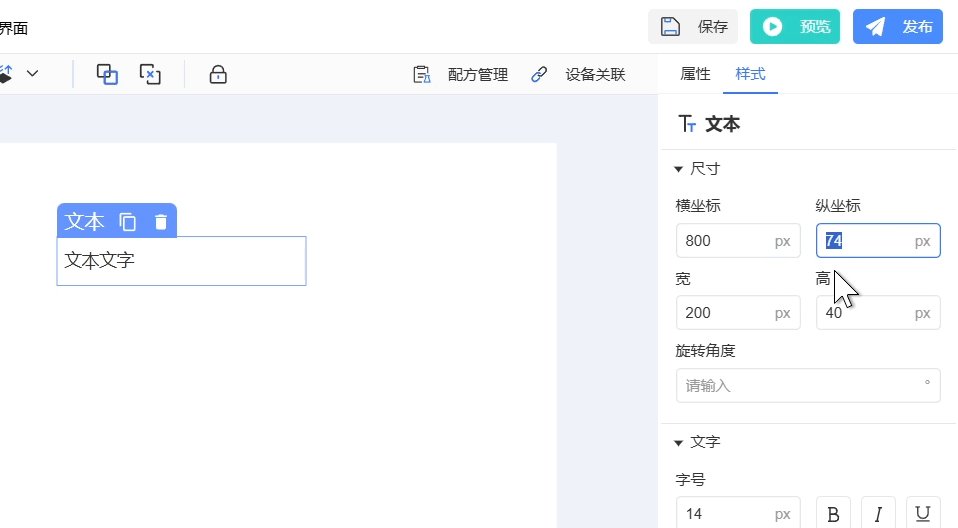
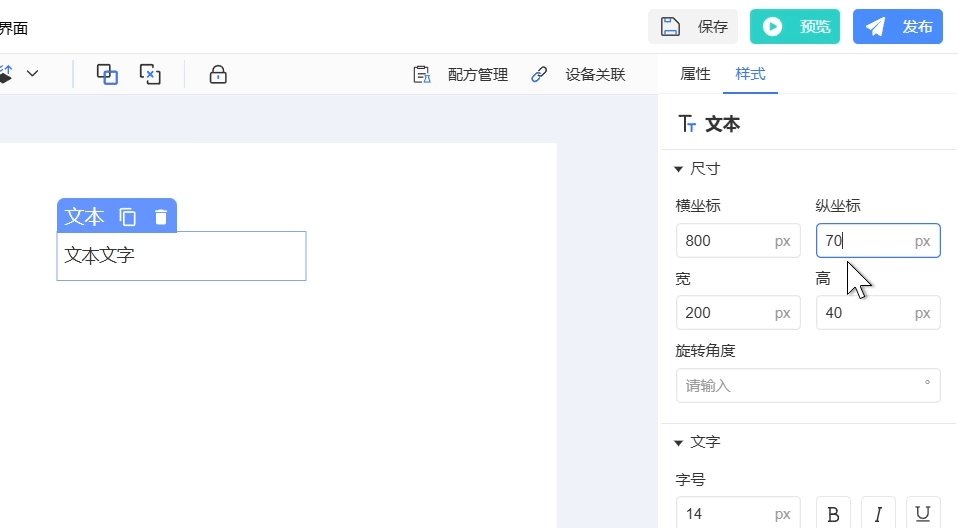
2. 横/纵坐标
组件的横/纵坐标,即组件在画布中的位置。
组件坐标支持双向互动:拖动组件时,输入框中的横/纵坐标值将自动同步;直接输入数值即可实时调整组件位置。
组件坐标系统以画布左上角为原点,X轴(横坐标)向右为正方向,Y轴(纵坐标)向下为正方向,组件的坐标锚点位于其左上角。

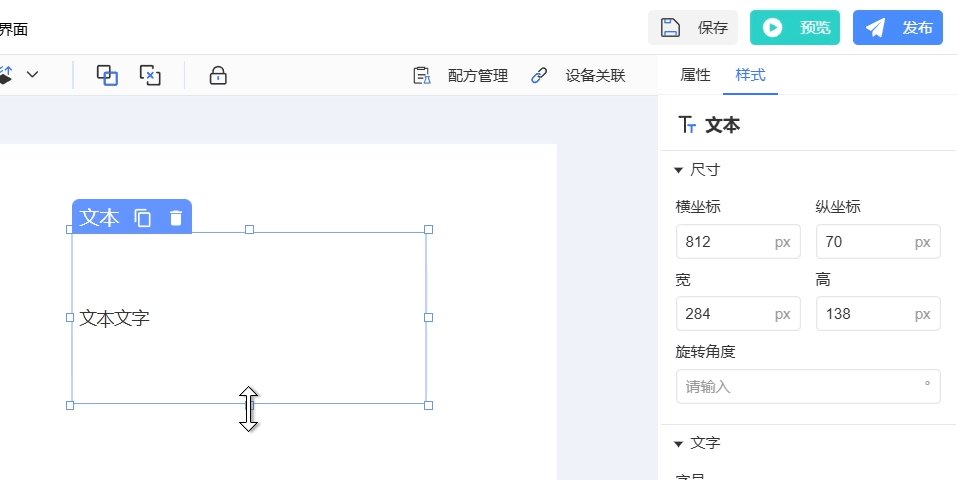
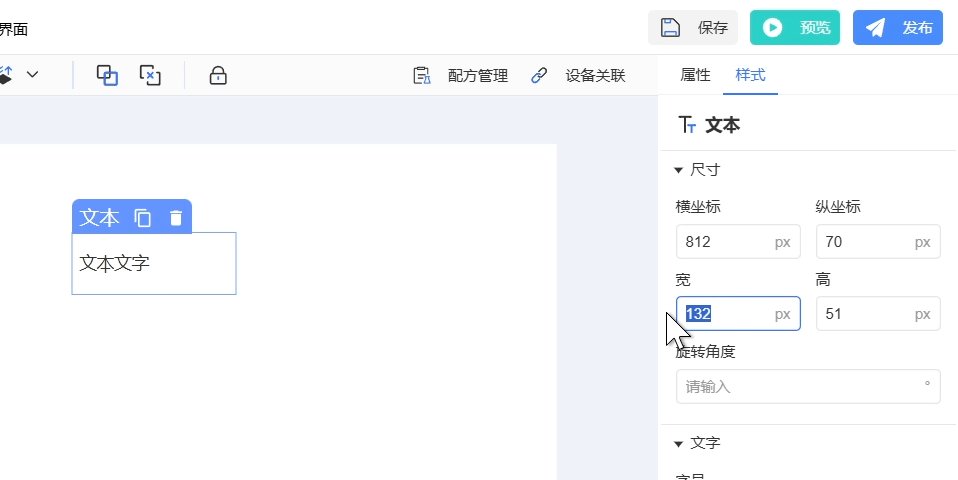
3. 宽高尺寸
组件宽高支持拖动手柄实时调整,或直接输入宽高值,两种方式均可实现可视化尺寸修改。

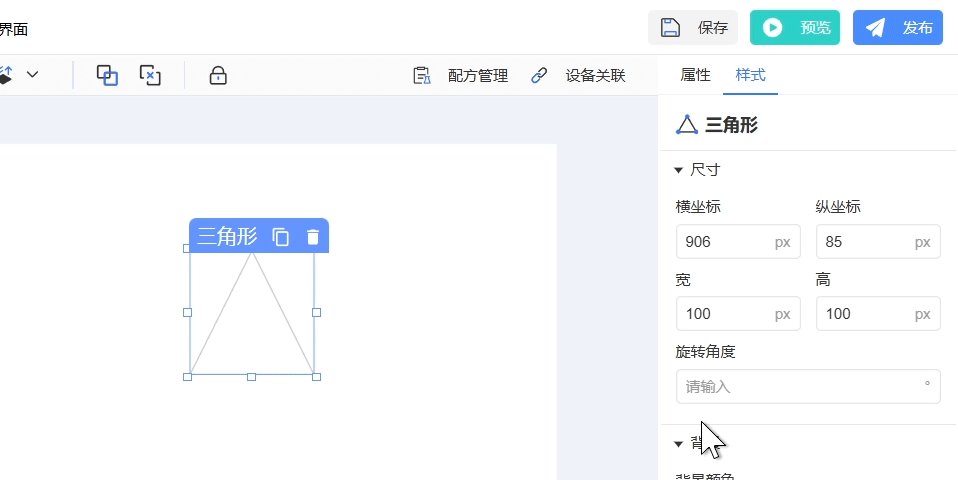
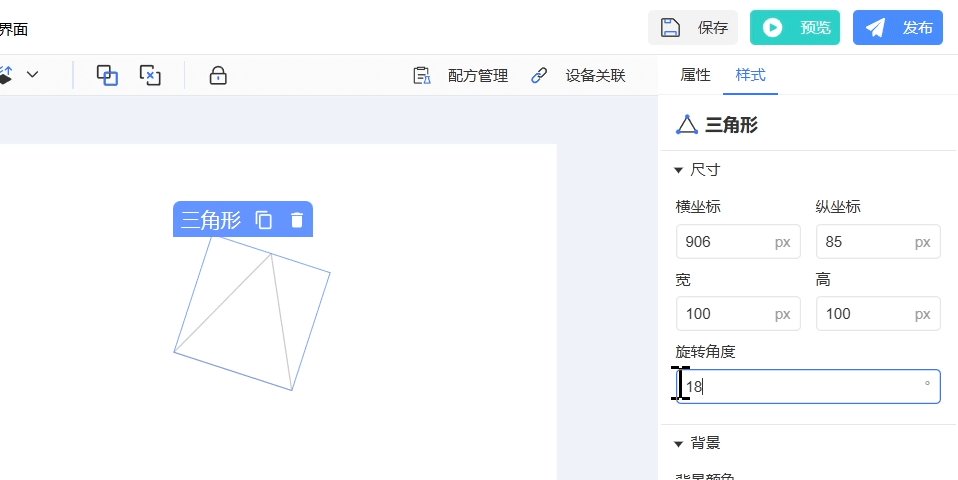
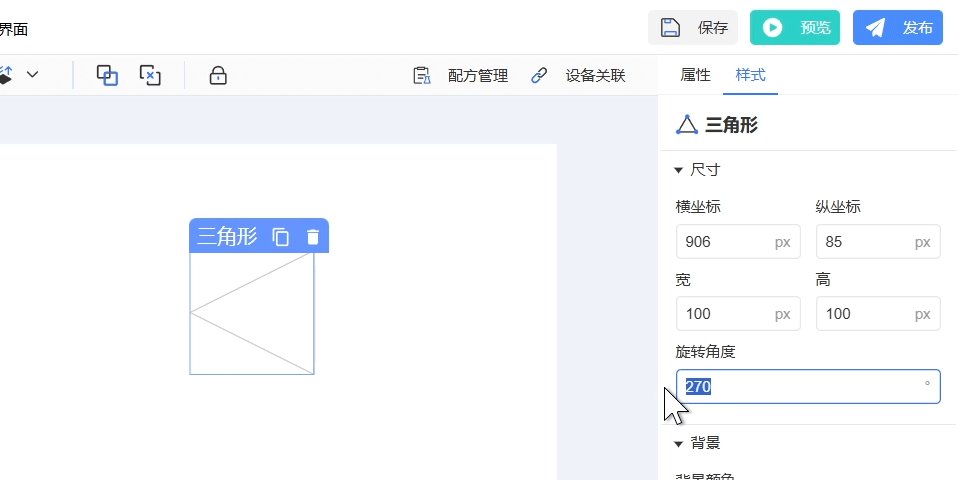
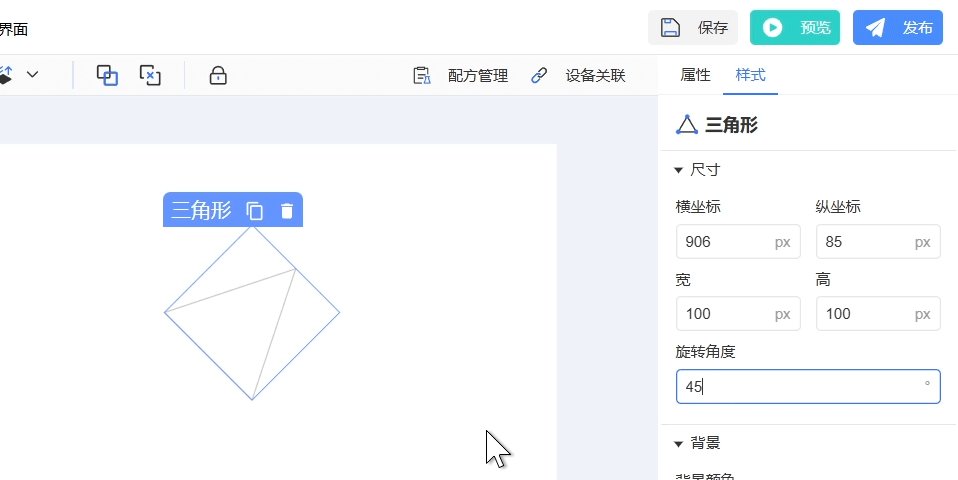
4. 旋转角度
输入旋转角度数值即可调整组件方向,正值对应顺时针旋转,负值则为逆时针旋转。

样式
每种组件根据不同的组件类型,支持的样式属性也有所不同。以下是组态开发界面中常见的样式设置。
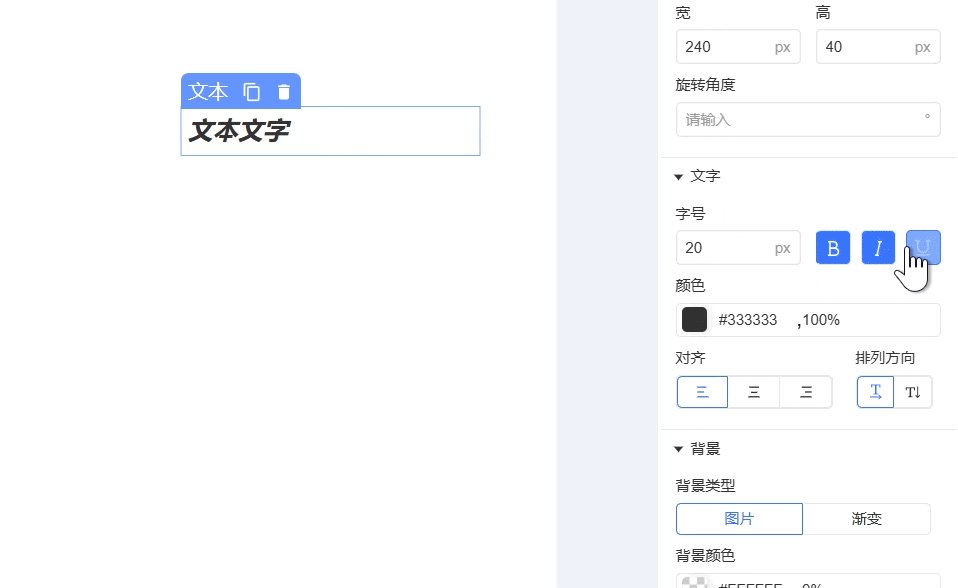
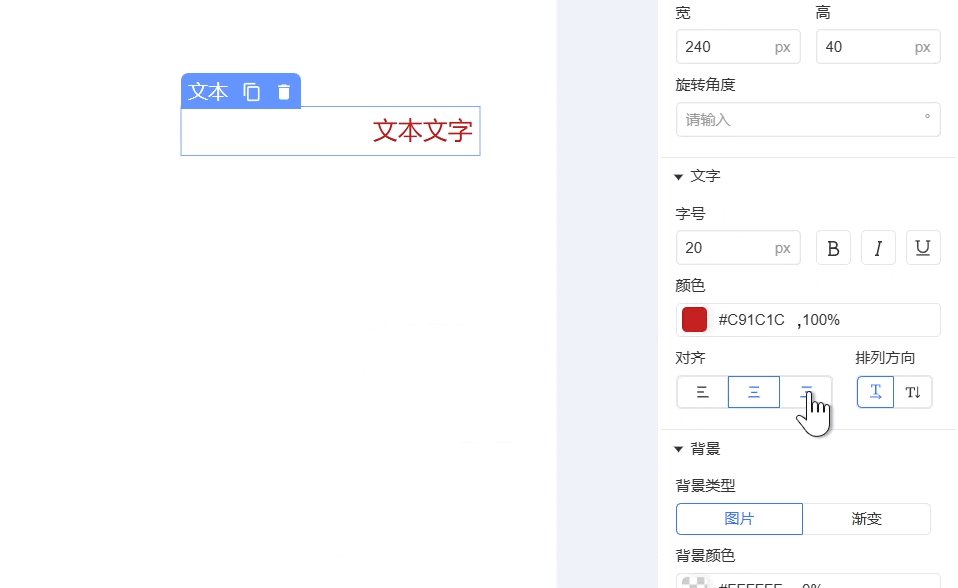
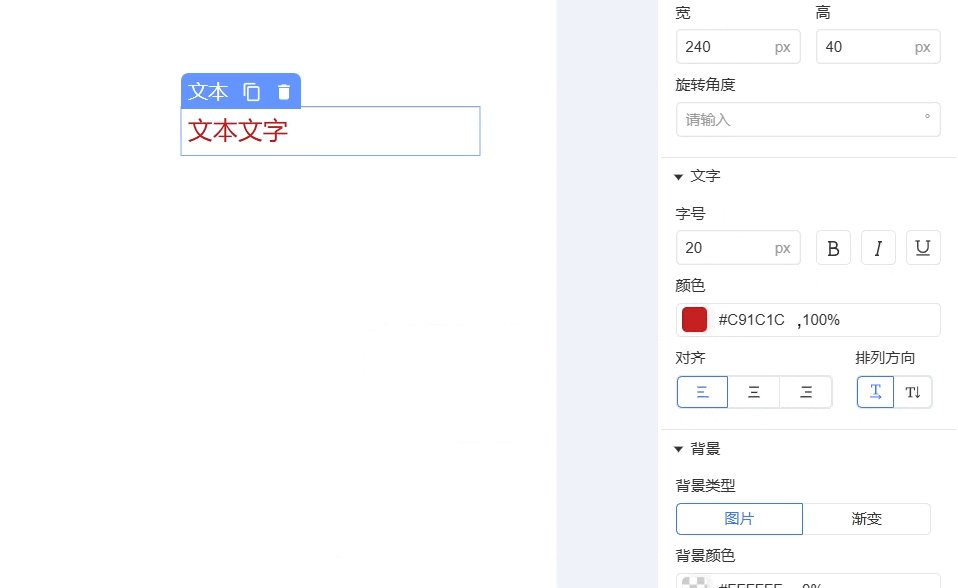
1. 文本样式
对于包含文本内容的组件,可以设置文本样式,如字体大小、字体颜色、对齐方式、字体粗细等。

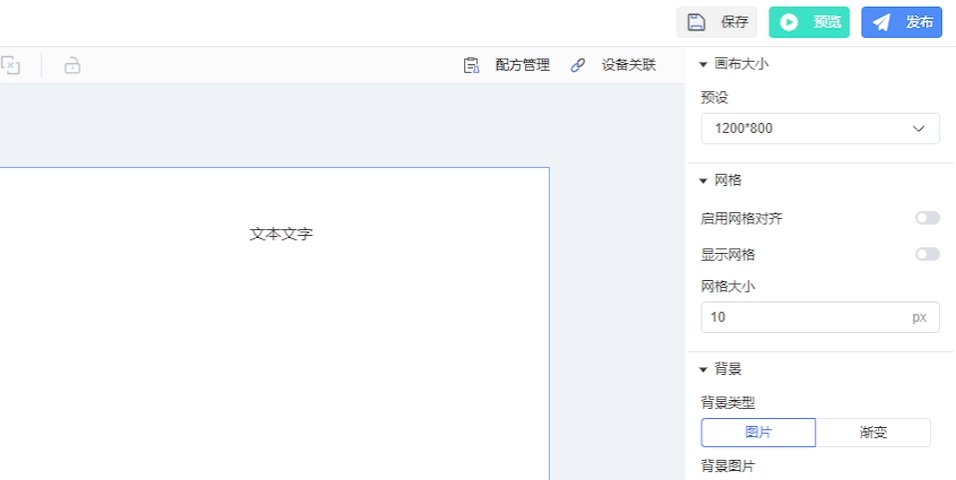
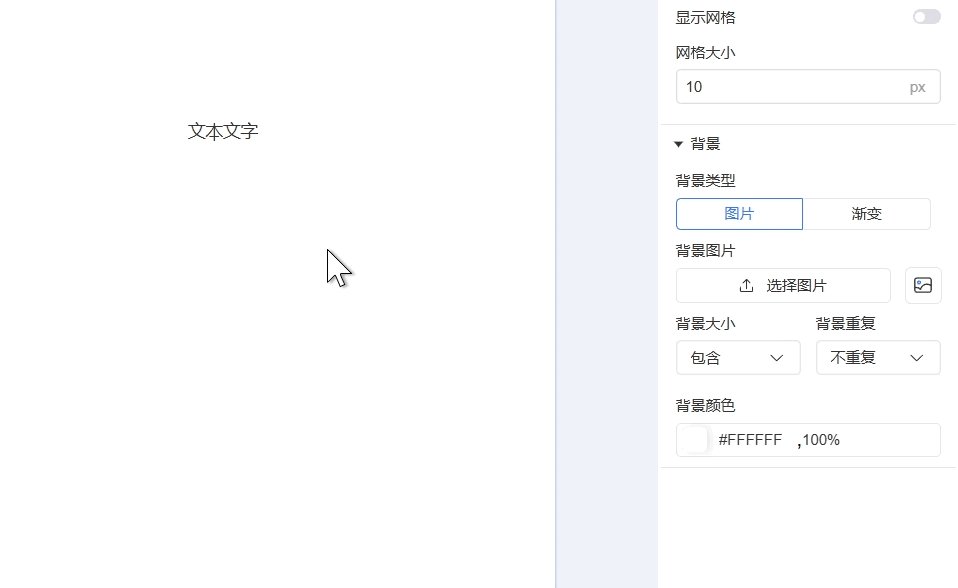
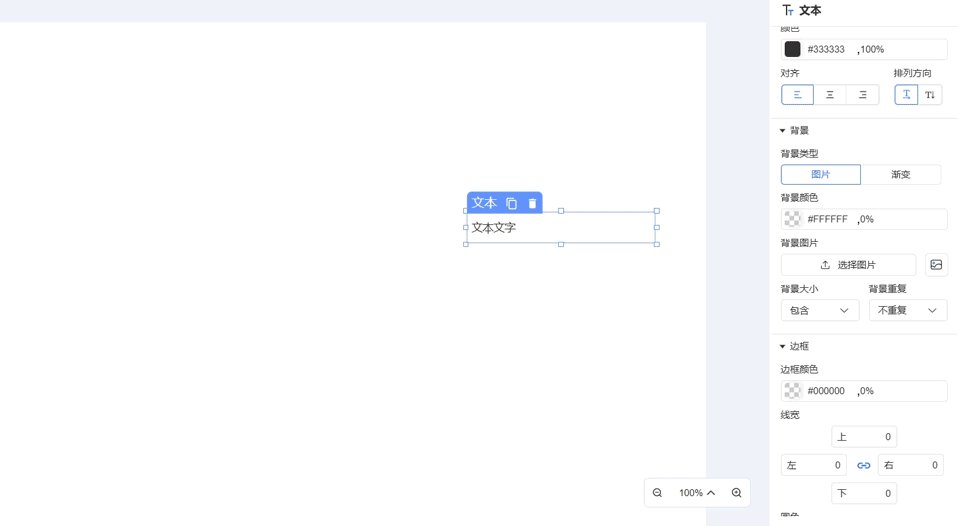
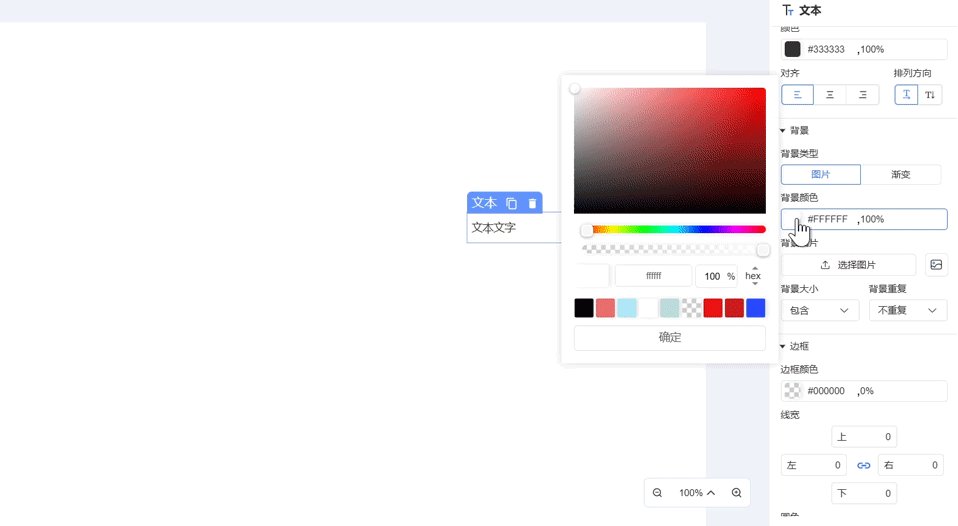
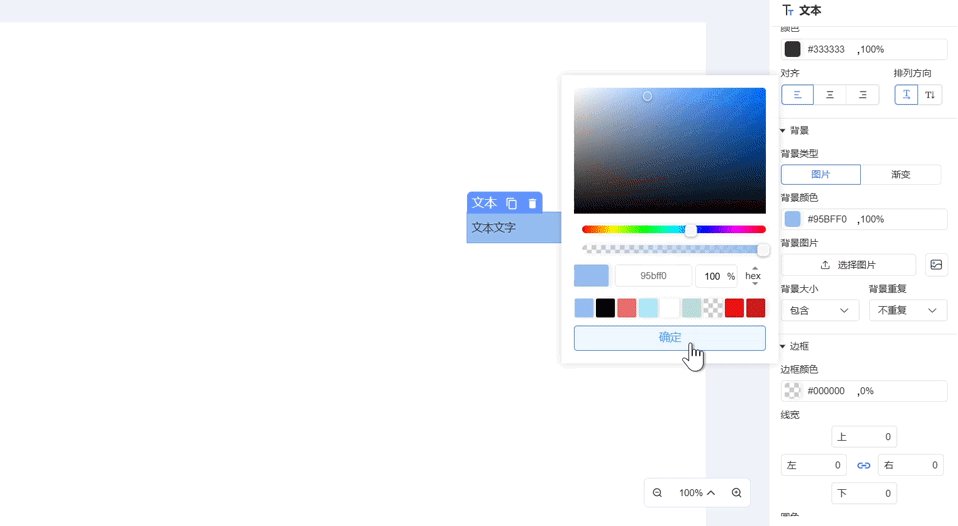
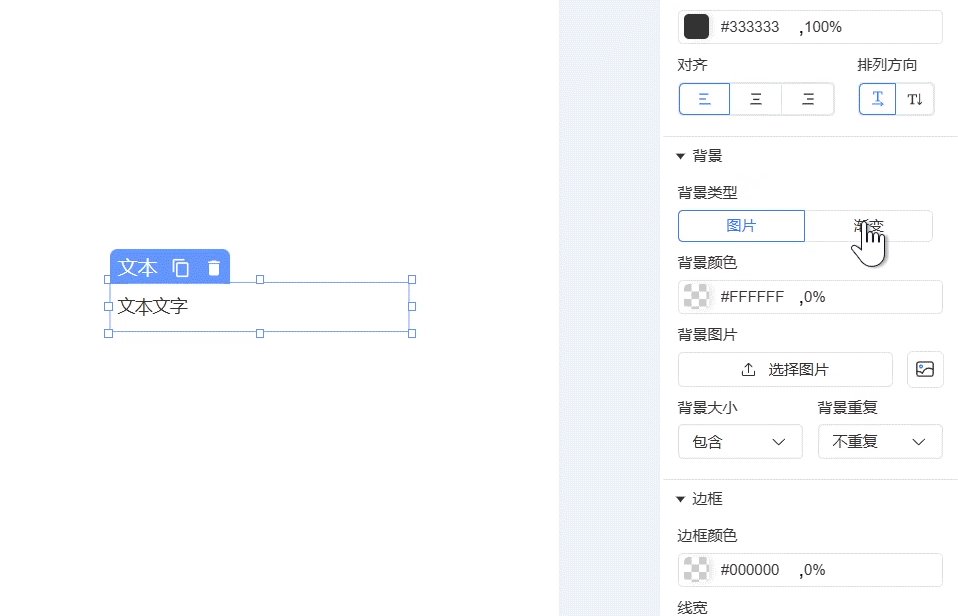
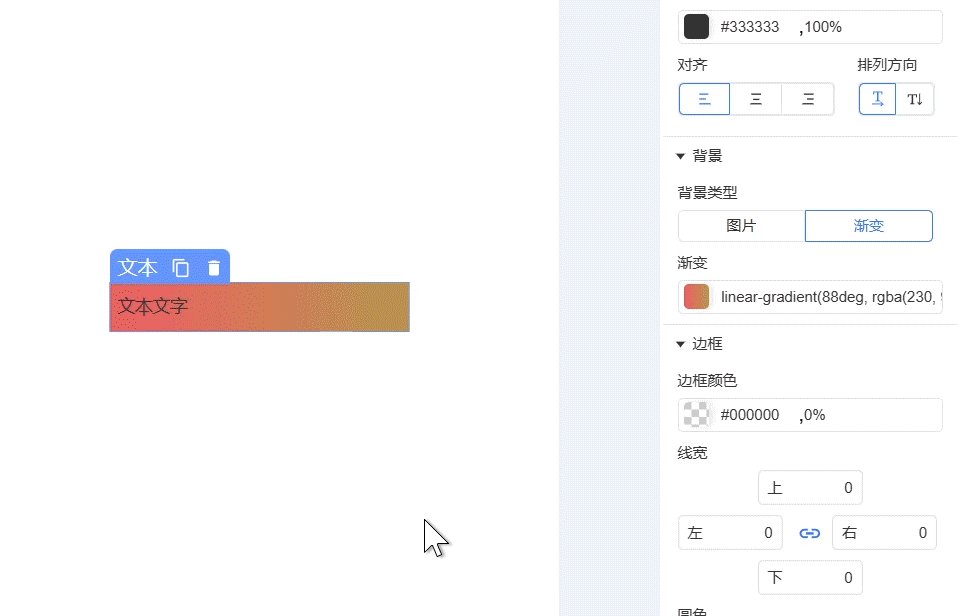
2. 背景颜色
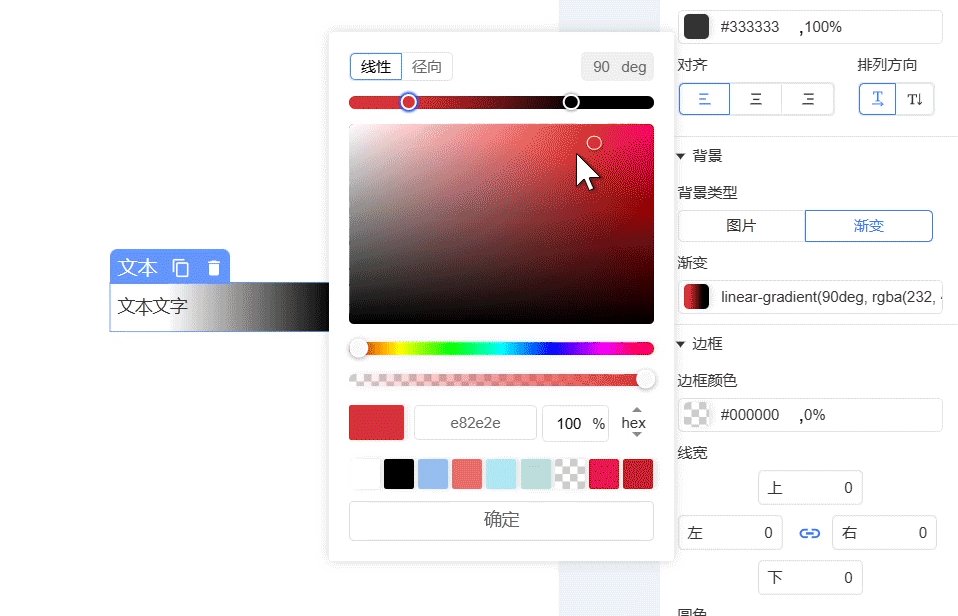
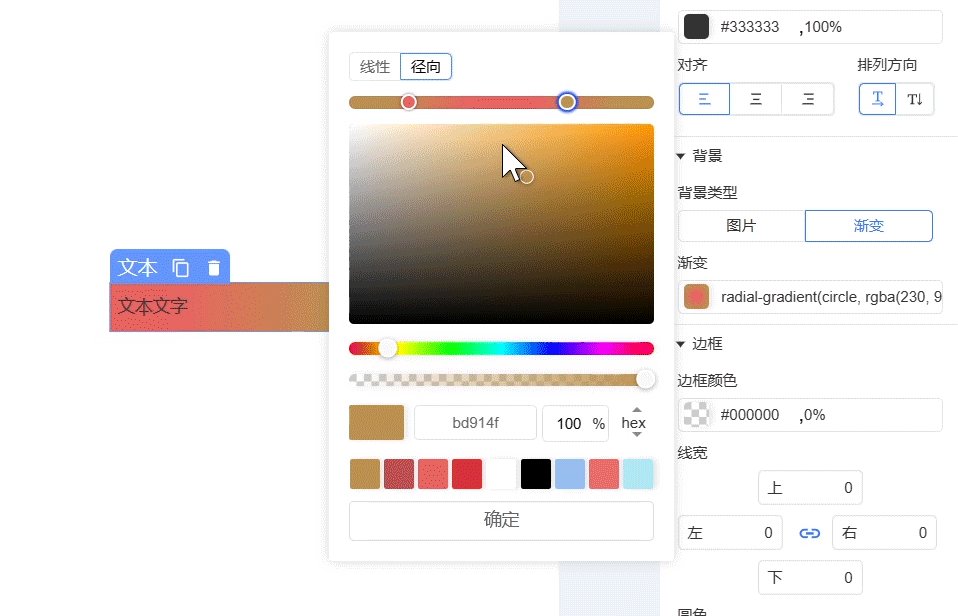
支持设置组件背景为图片或渐变类型(二者不可同时使用),通过颜色选择器可自定义背景颜色。

渐变背景支持线性渐变和径向渐变,其中线性渐变角度可调整。

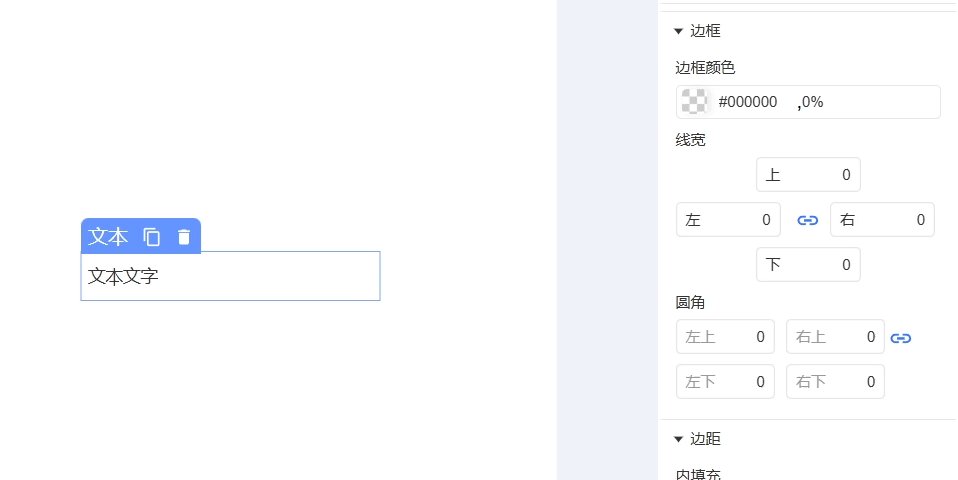
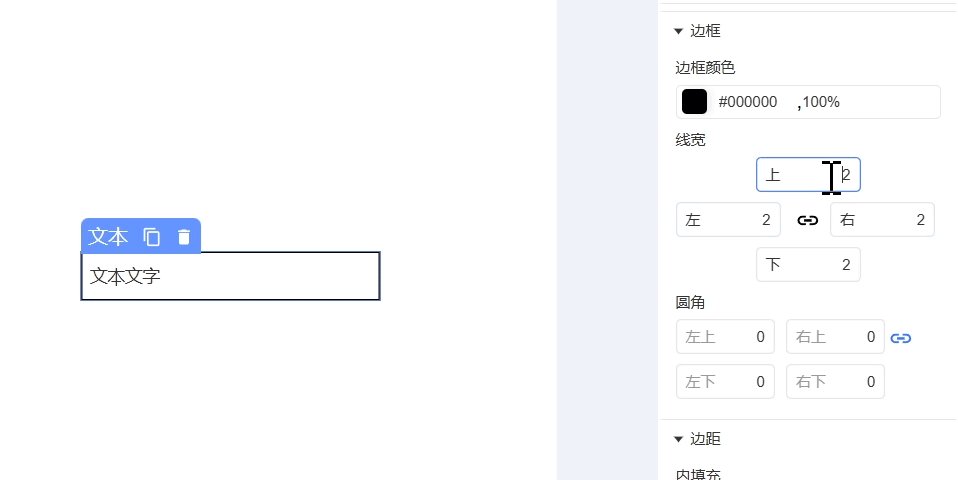
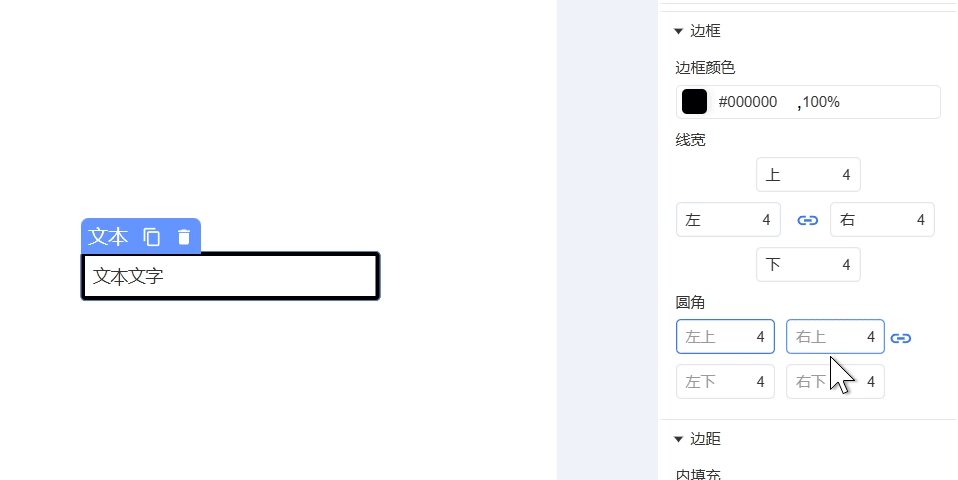
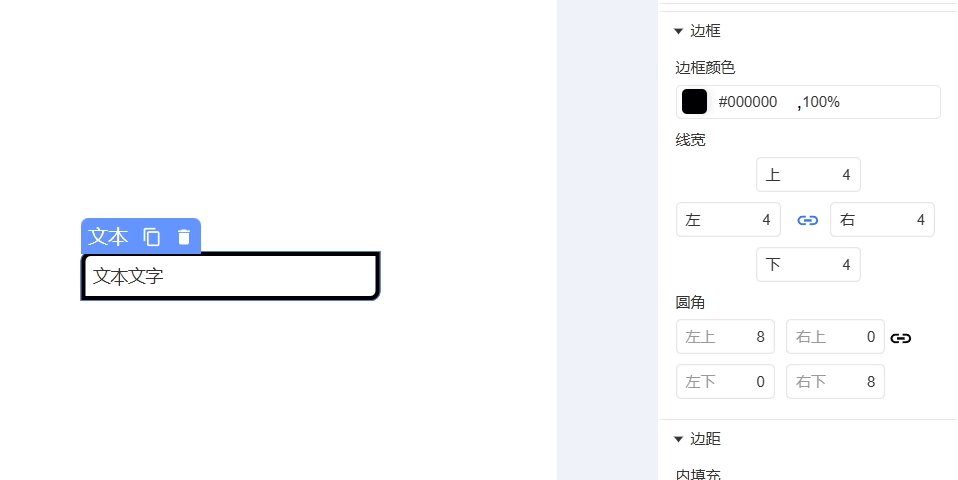
3. 边框样式
支持调节边框颜色、线宽及圆角,点击线宽/圆角旁的链接图标可切换统一调整或独立设置各边参数。

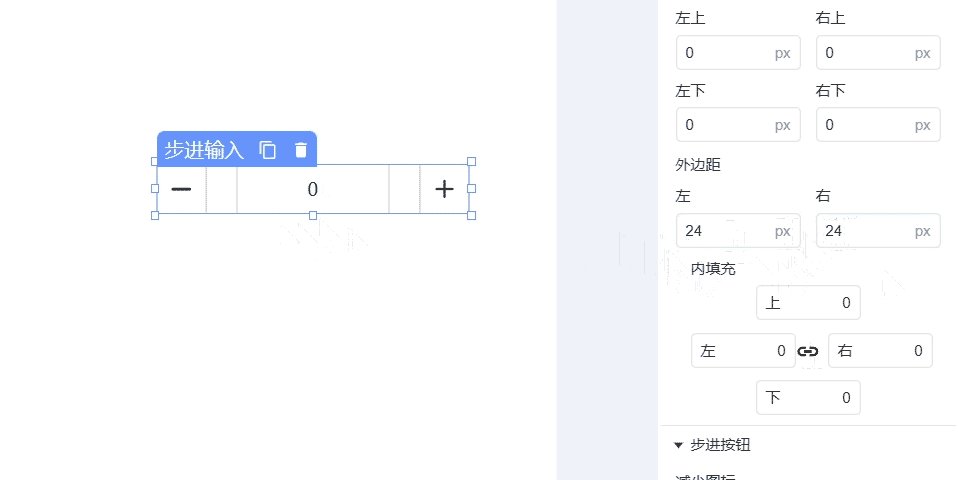
4. 内填充
通过调节内填充数值,可控制组件内容(如文本、子组件)与容器边界的间距。

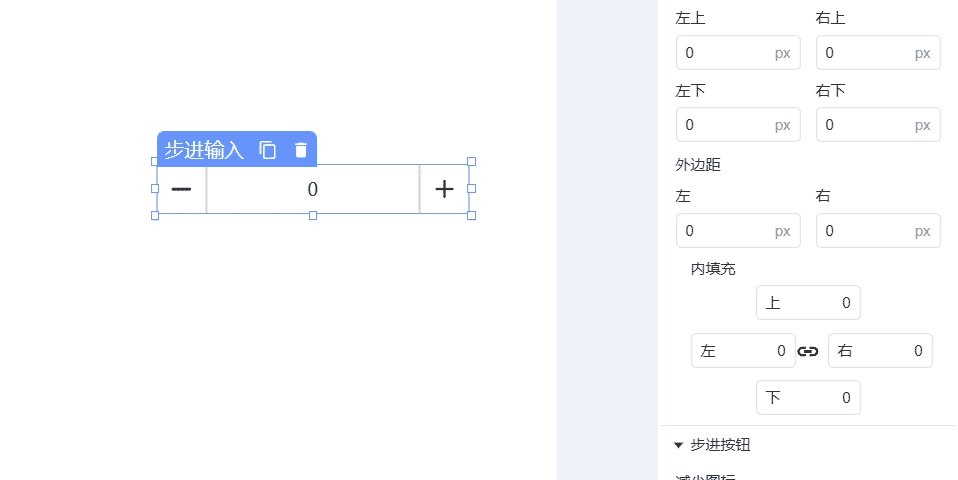
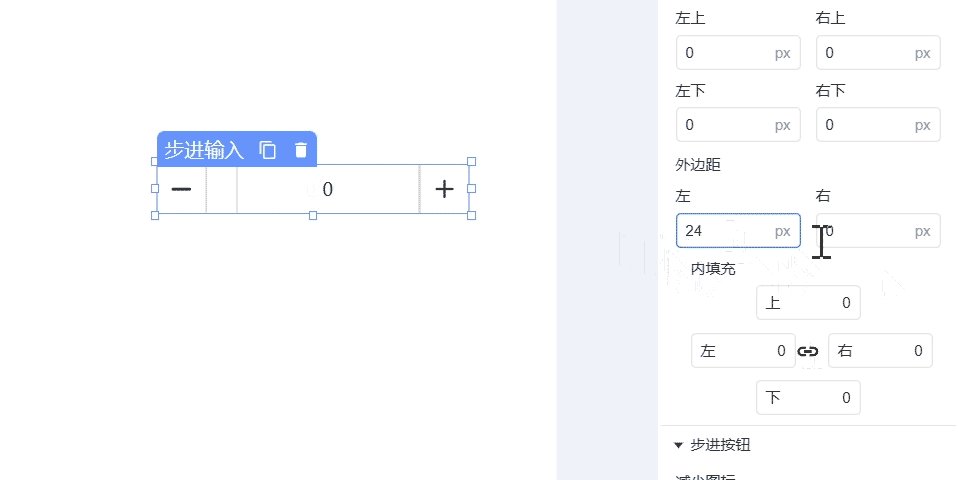
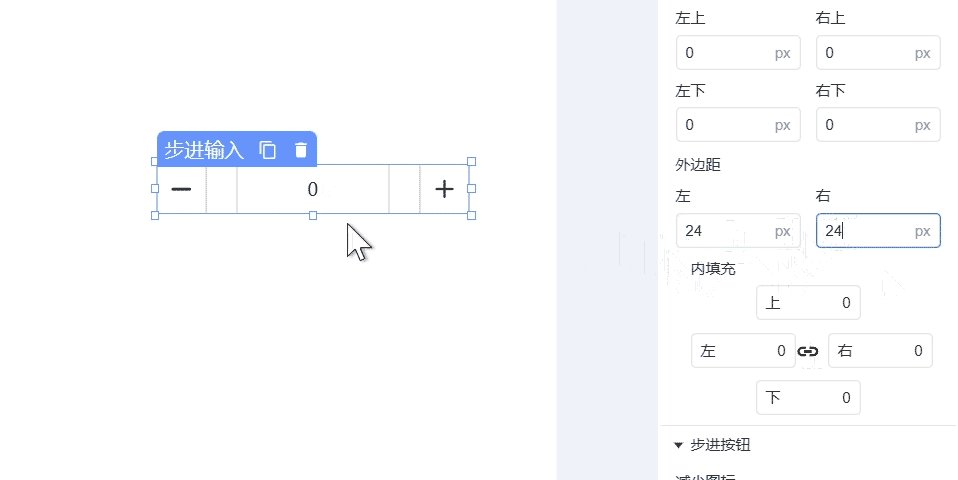
5. 外边距
通过调节外边距数值,可控制子组件之间的间距。

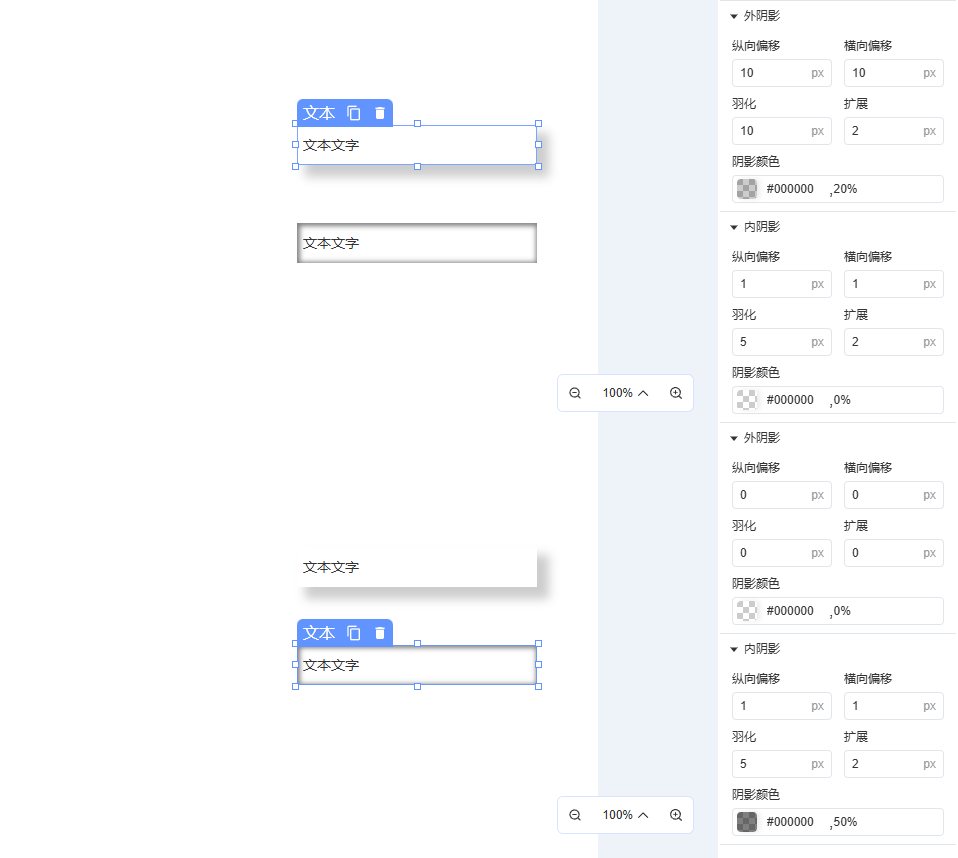
6. 内/外阴影
为组件添加阴影,通过调节阴影数值,可控制阴影的模糊度、颜色、位置等。

主要属性
主要属性收纳每种组件的专有属性,根据不同的组件提供不同的属性设置功能。
更多主要属性功能介绍示例,见各组件类别的功能说明:
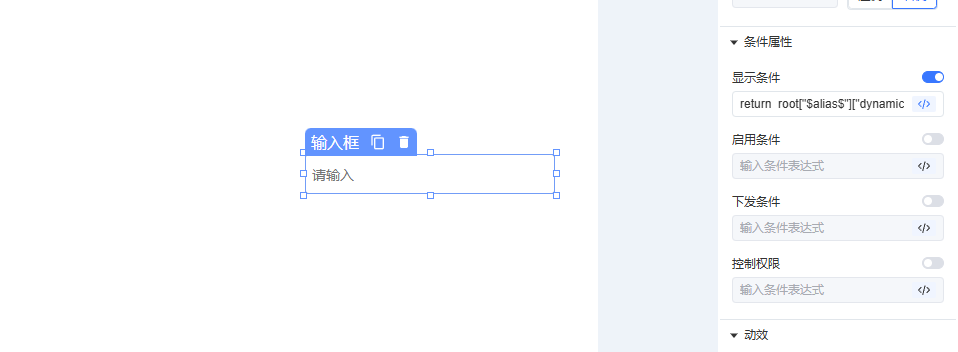
条件属性
通过配置基于设备数据的条件表达式,当满足设定条件时组件将自动触发预设的交互响应动作。

条件表达式需以return开头编写布尔判断(如:return root["$alias$"]["dynamic"]["data_1001"] == 1),当表达式结果为true时将自动执行预设交互动作。
包含以下多种条件属性:
| 条件 | 说明 |
|---|---|
| 显示条件 | 当传入的数据满足表达式条件时,显示当前组件,否则隐藏。 |
| 启用条件 | 当传入的数据满足表达式条件时,启用当前组件,否则禁用(置灰)。 |
| 下发条件 | 点击时如果满足条件表达式,则下发数据,否则提示无法下发。 |
| 控制权限 | 当前登录用户权限等级满足条件表达式时,允许当前用户控制组件,否则不允许。 |
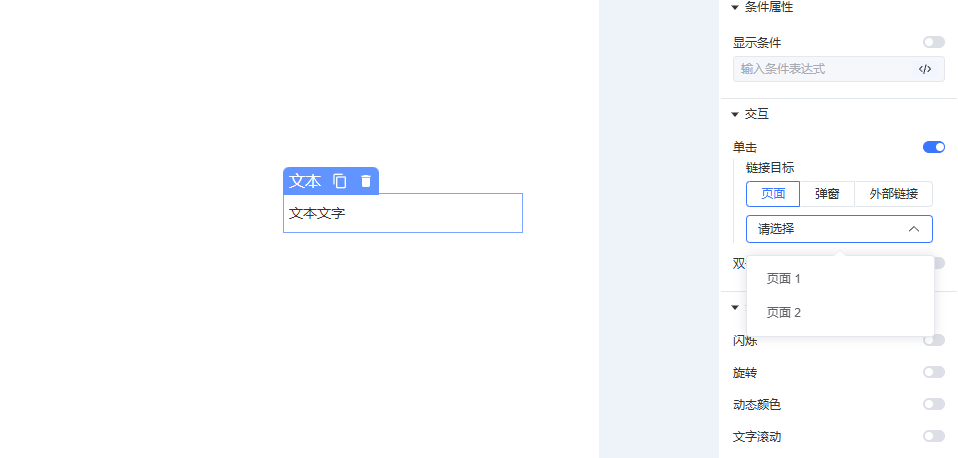
交互
对部分常规组件通过单击/双击实现页面交互。

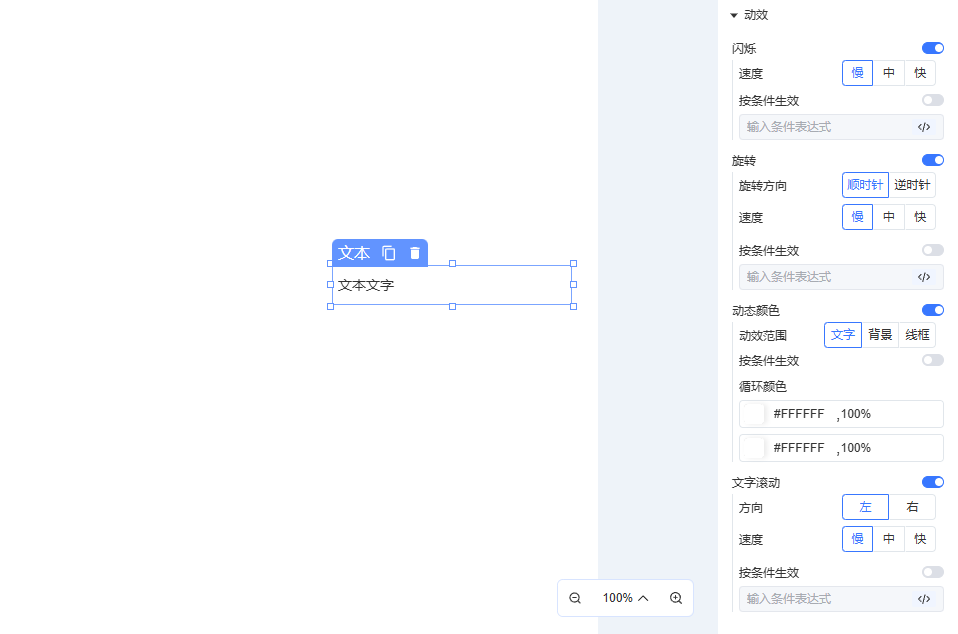
动效
支持通过表达式触发组件动画效果,不同组件类型支持的动画类型可能存在差异。