可视化组件开发
通过可视化拖拽界面,您可以在不编写代码的情况下快速构建交互组件。本指南将通过具体示例演示如何:
-
创建基础按钮
- 从组件库拖拽按钮到画布
- 实时调整样式属性(颜色/尺寸/文字)
-
绑定数据通信
- 定义下发键值对参数(如:
"data_1001": true)
- 定义下发键值对参数(如:
目标需求
开发一个按钮组件,点击该按钮时,下发一个键值对消息到低代码流程图控制系统。
开发步骤
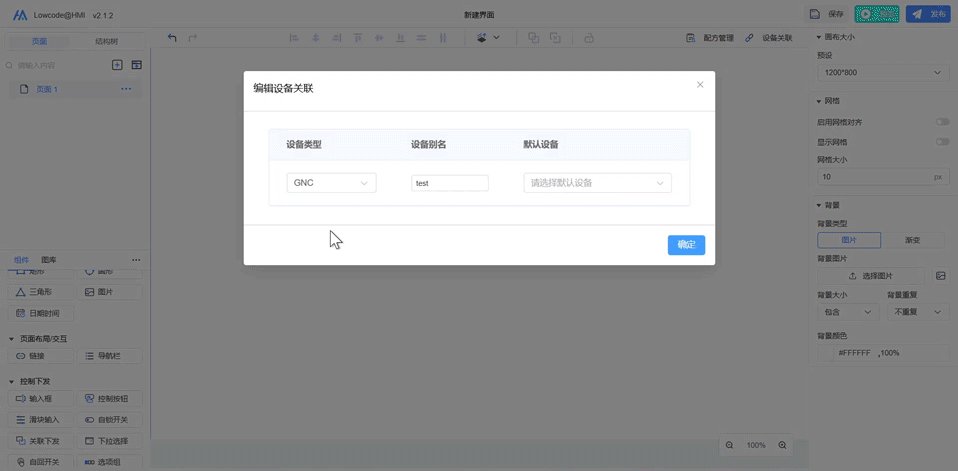
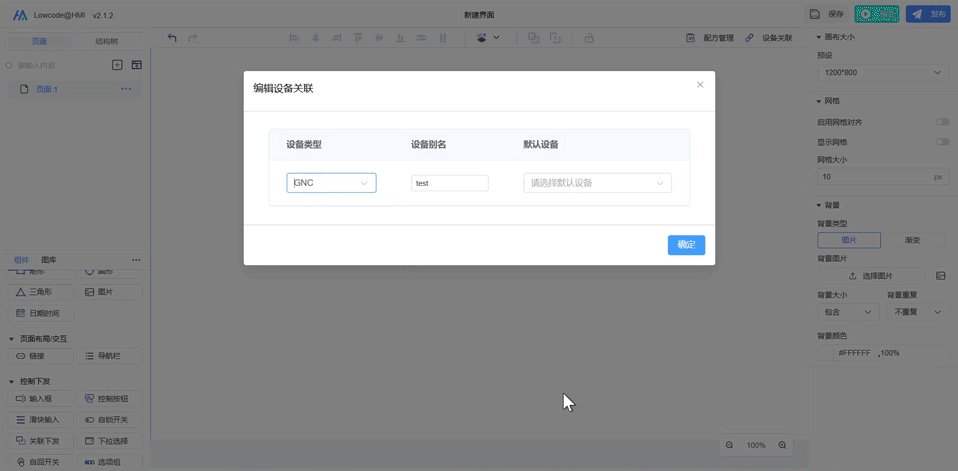
1. 设备关联
通过工具栏的设备关联功能,绑定设备数据定义并设置别名(若在创建项目时已配置,可跳过此步骤)。

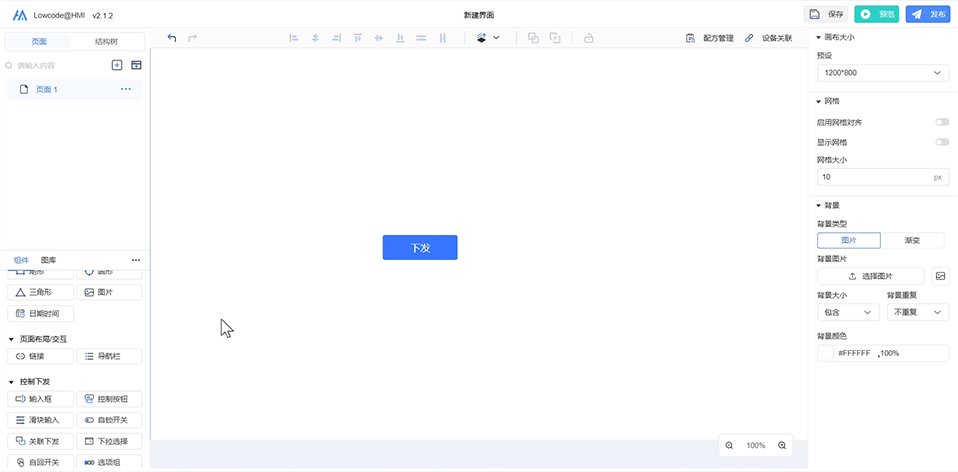
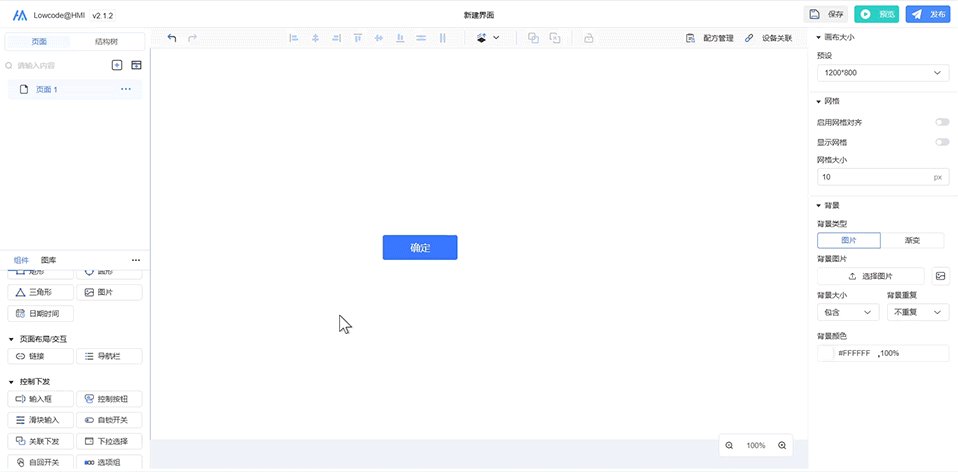
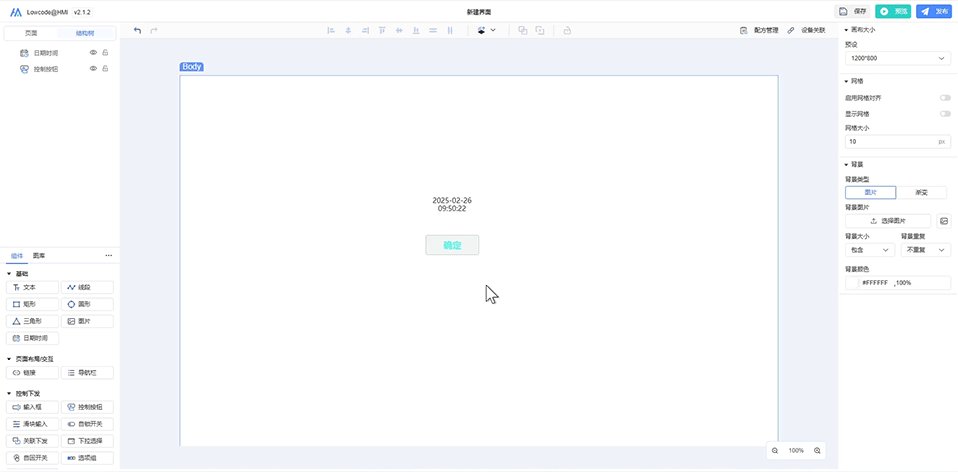
2. 拖入组件
从组件库拖入控制按钮到画布。

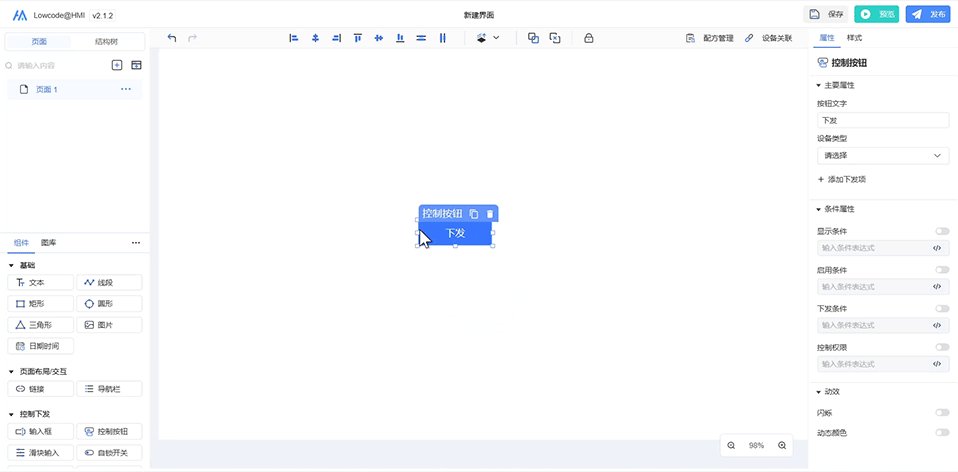
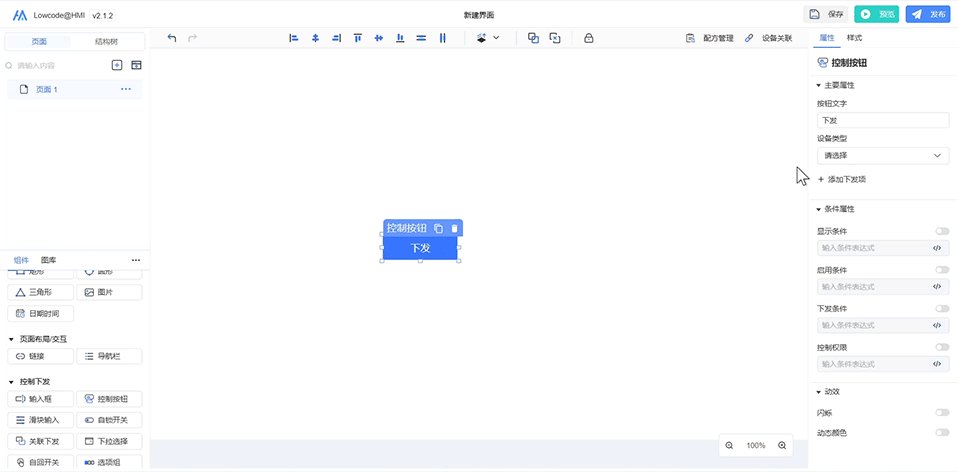
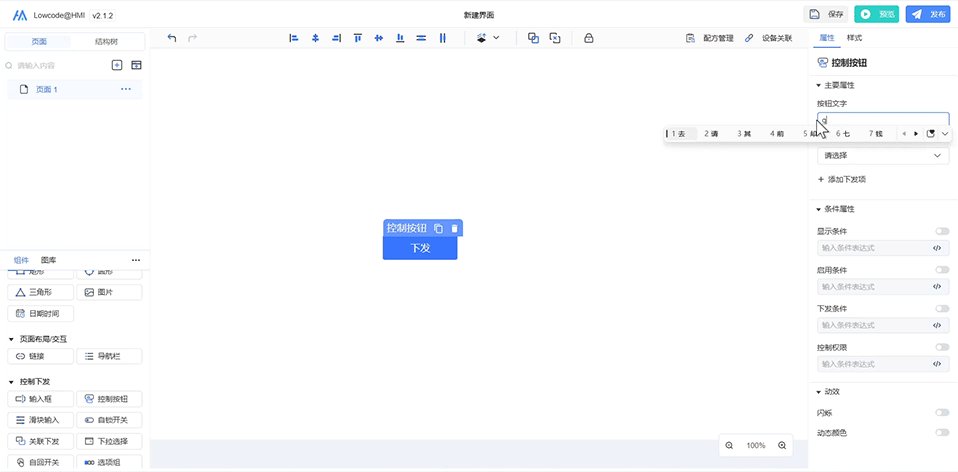
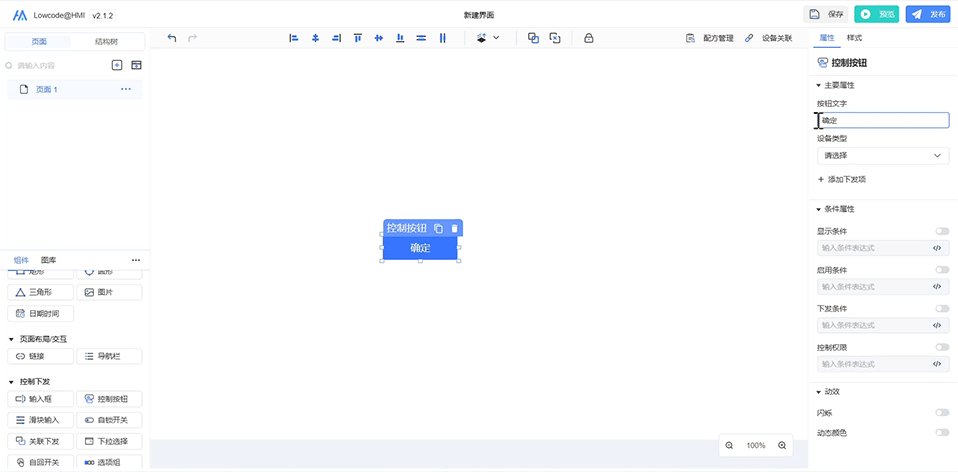
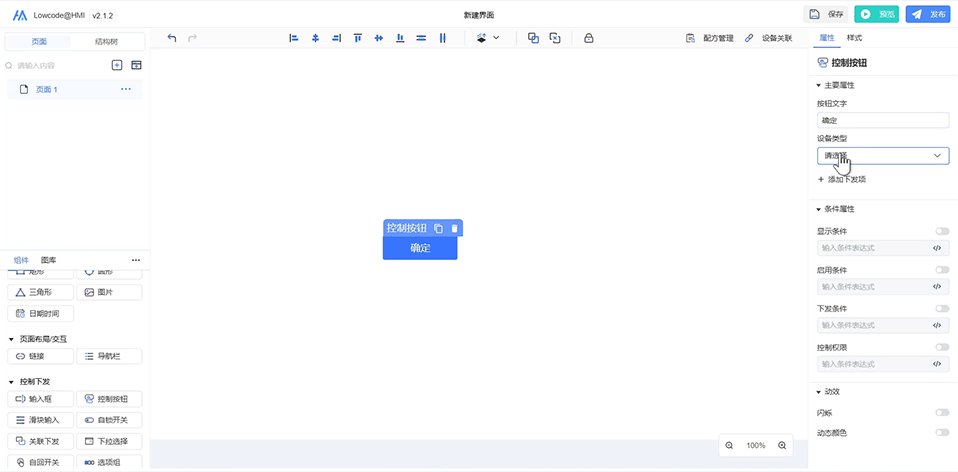
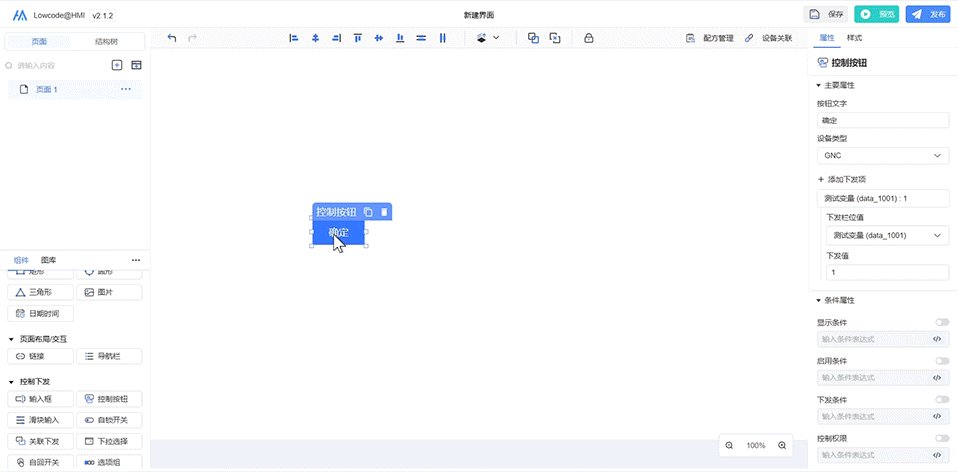
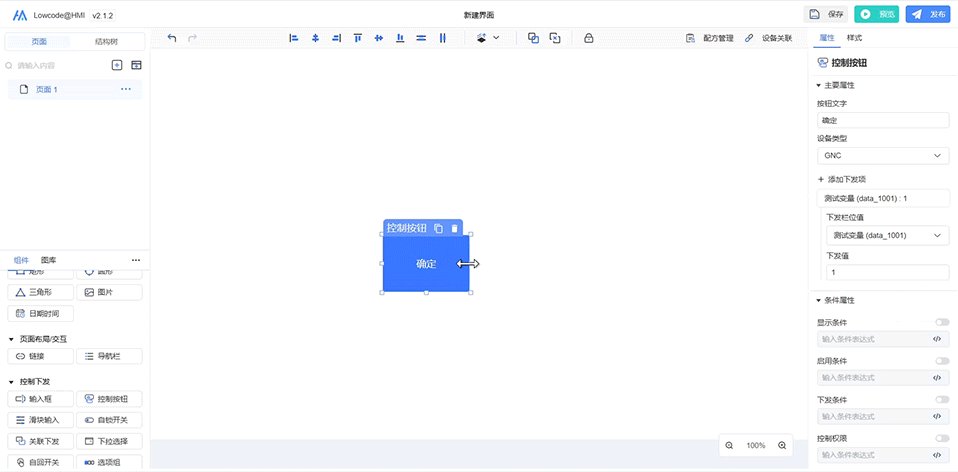
3. 更改属性
选中控制按钮,在属性页签中输入按钮文字内容。

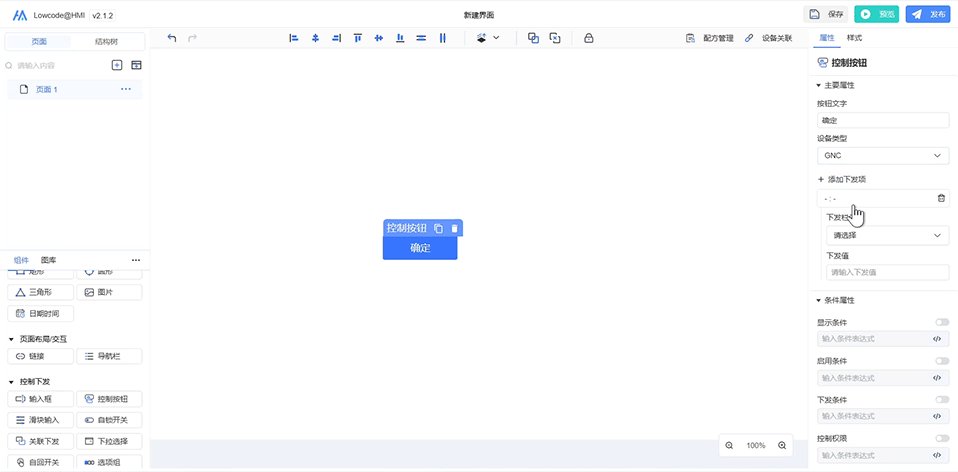
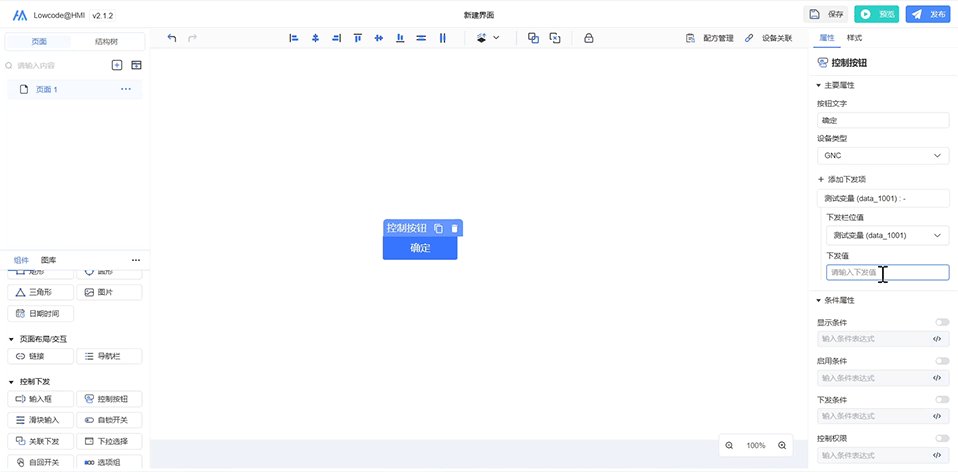
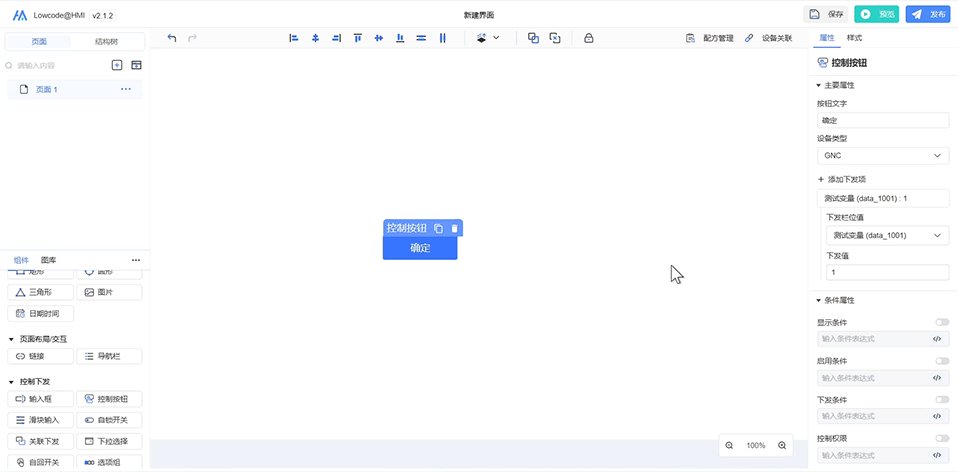
4. 添加下发项
选择目标设备类型后,通过添加下发项按钮创建并绑定变量和下发值。

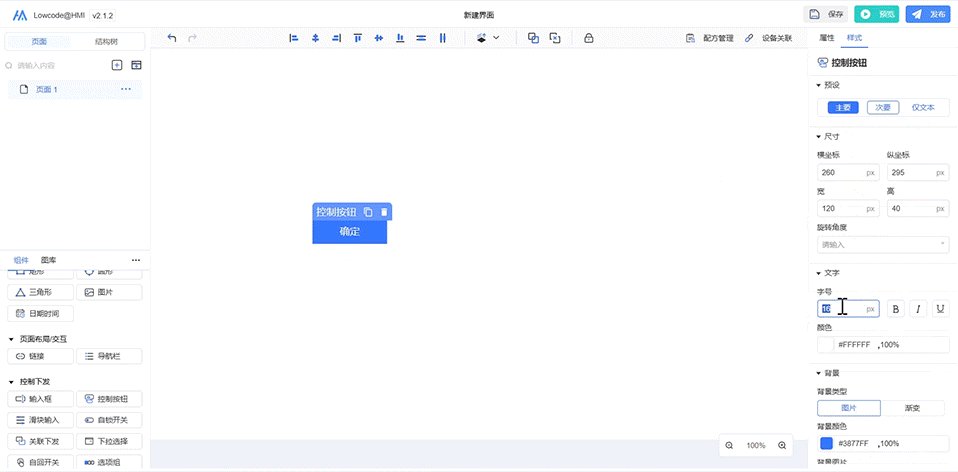
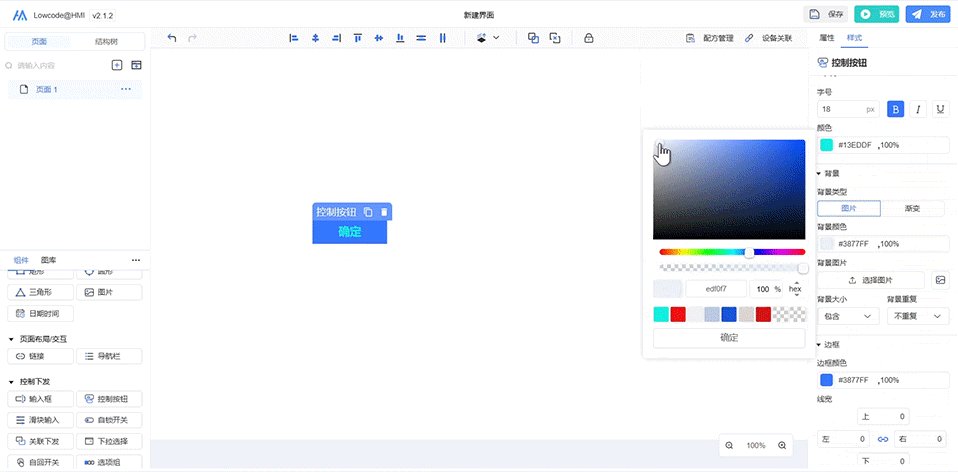
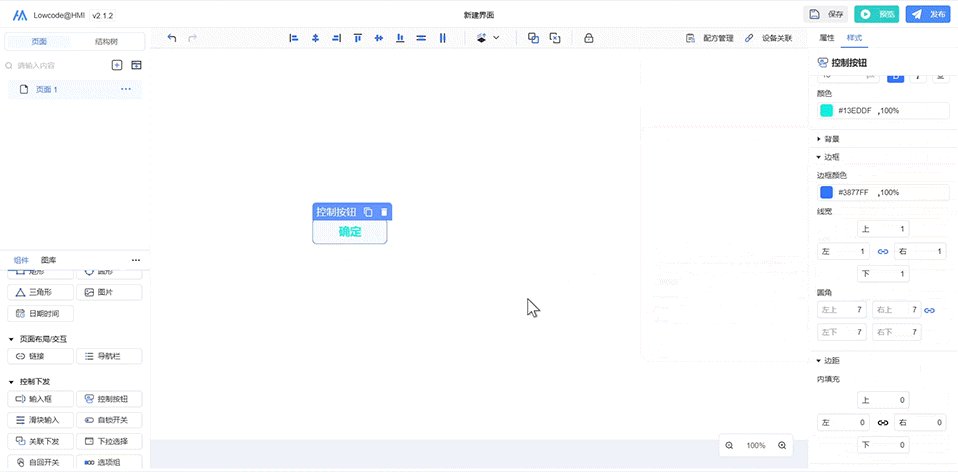
5. 更改样式
进入样式页签,根据设计具体需求调整按钮样式。

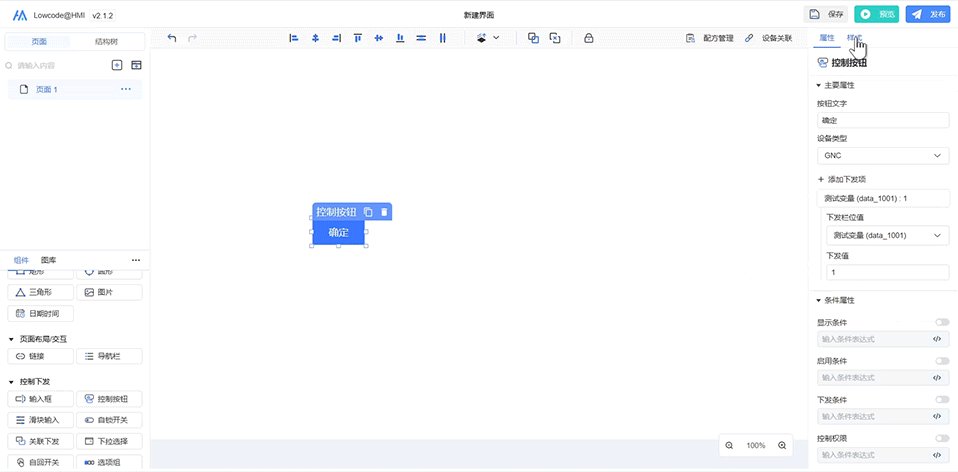
6. 调整尺寸和位置
选中控制按钮后,拖拽四角调节手柄实时修改按钮尺寸,拖拽组件本体调整位置。

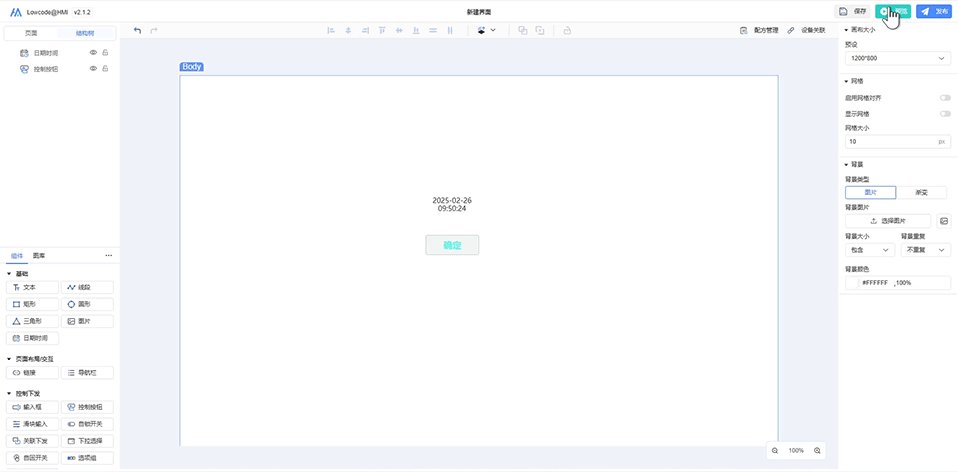
7. 保存项目
点击导航栏保存按钮,完成项目保存。

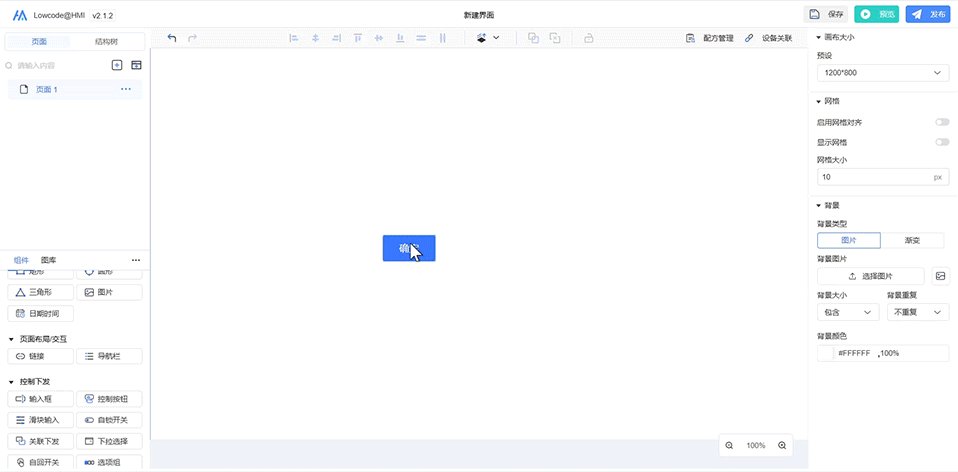
8. 预览项目
点击预览可查看预览效果。

预览效果
点击保存后,方可在预览中查看最新修改效果。