认识组态开发界面
概述
组态开发界面是HMI界面应用开发的核心开发环境。它提供了一个图形化操作界面,用户可通过拖拽组件、点击配置参数等直观方式完成可视化编程。

进入组态开发界面
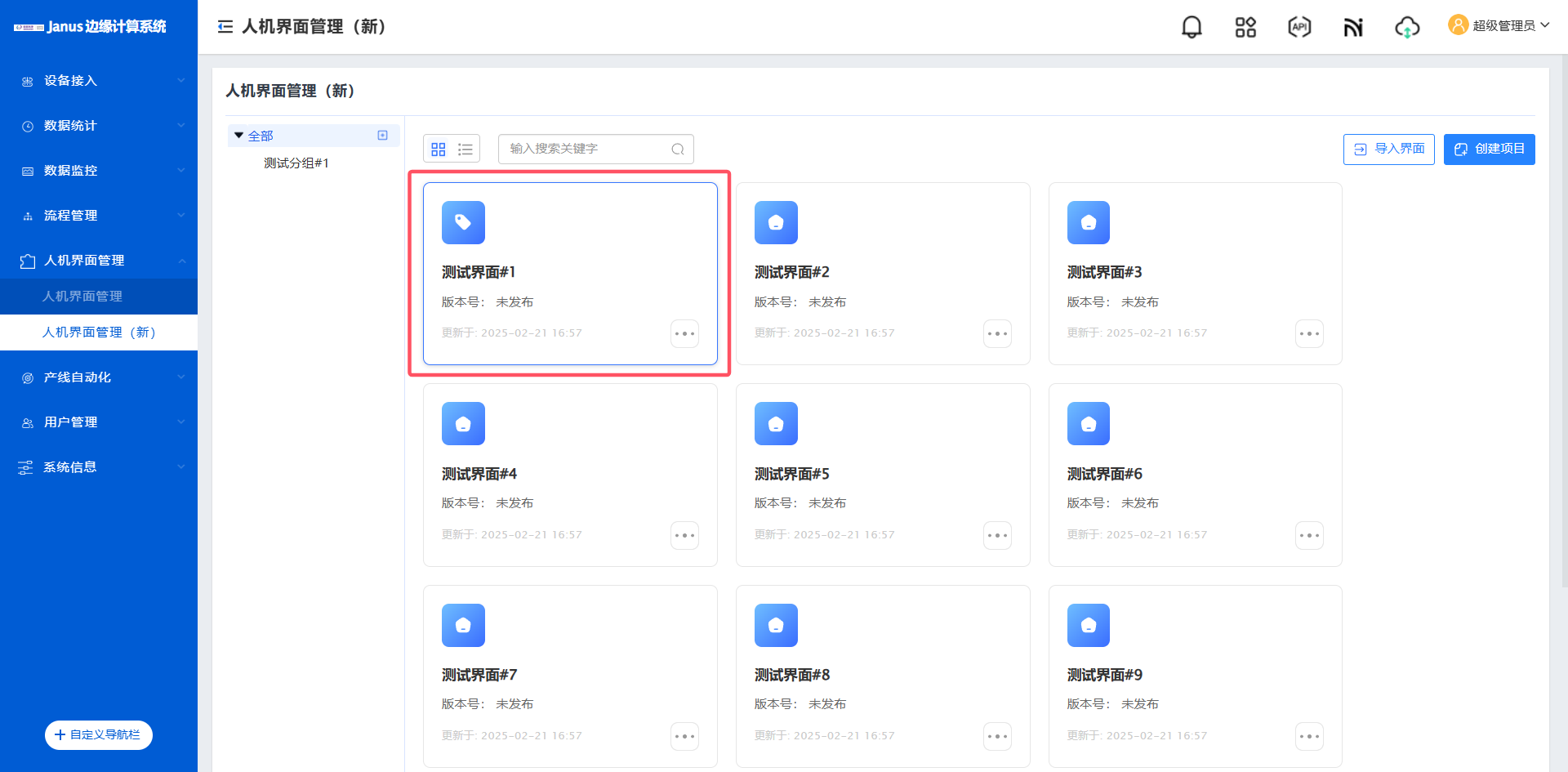
导航至人机界面管理(新),点击任意项目卡片即可进入对应项目的组态开发界面。

功能区介绍
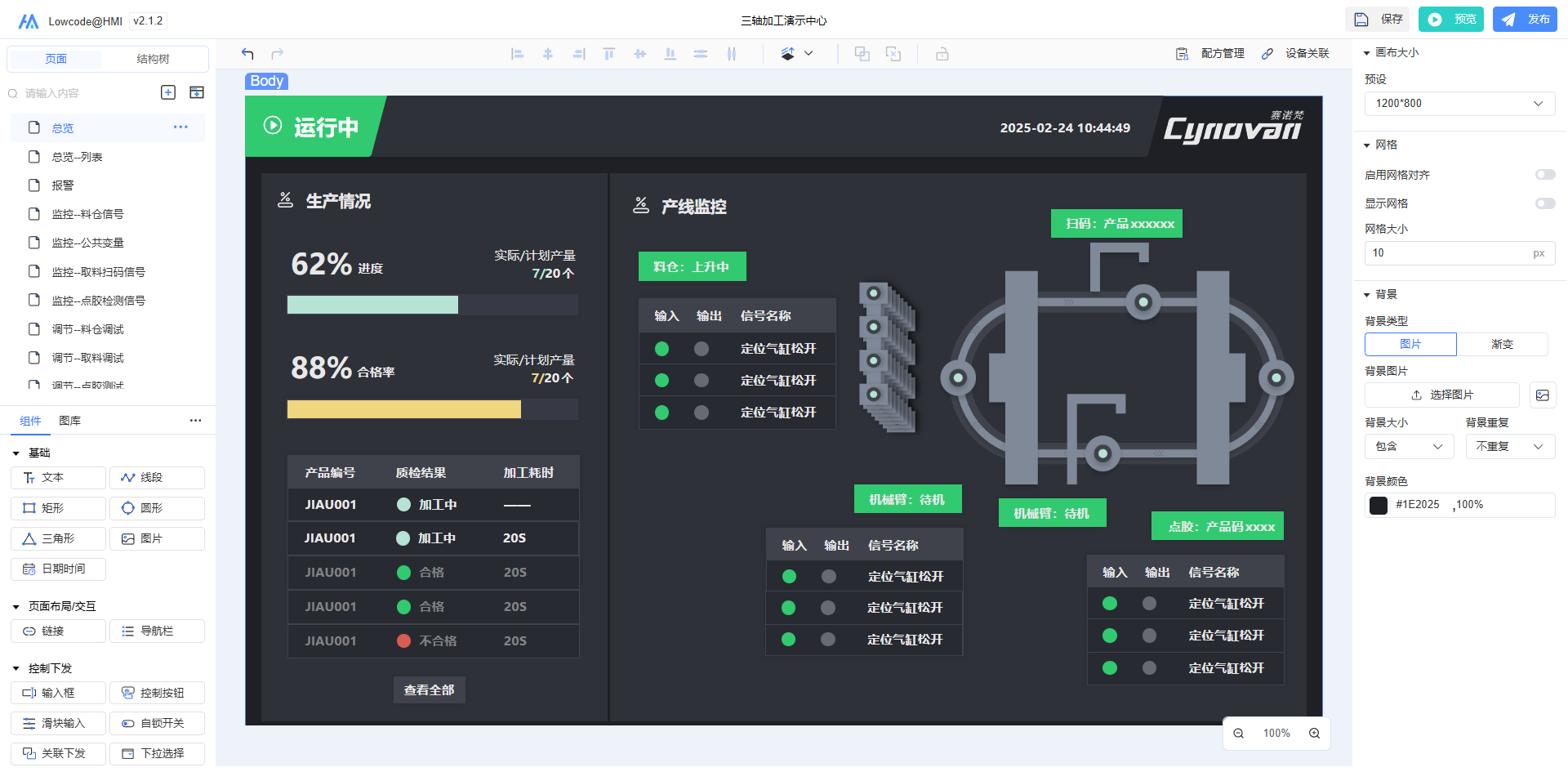
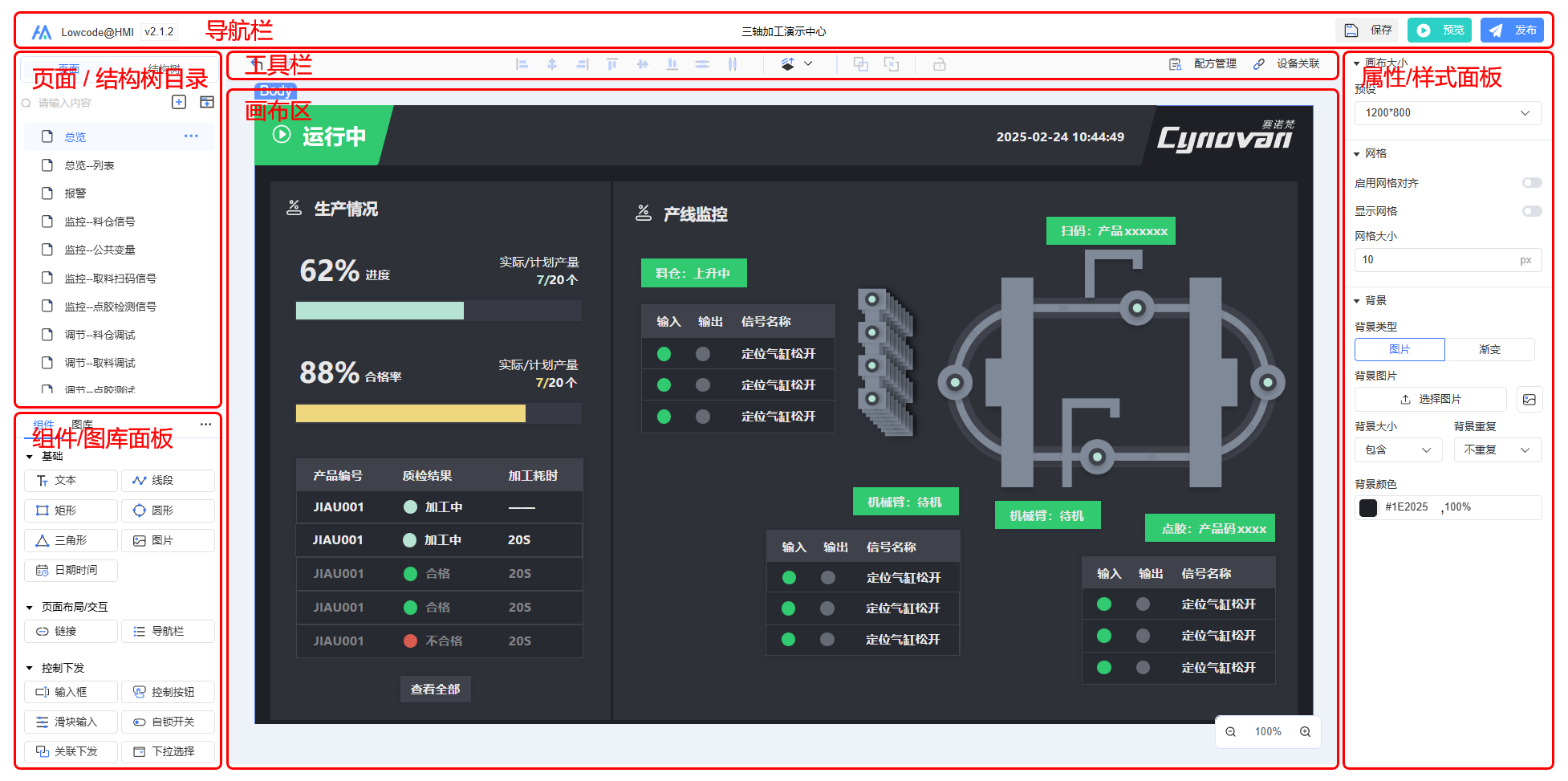
组态开发界面功能区划分如下图所示。

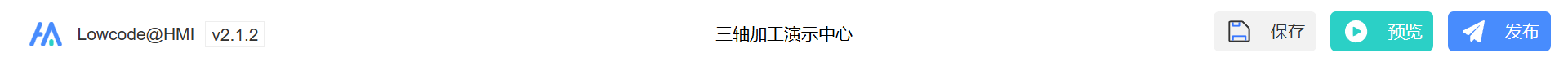
1. 导航栏
顶部导航栏集成HMI应用开发的核心操作链路。用户可在此查看当前应用的项目名称,当前组态开发环境版本号,执行HMI项目的保存、预览、发布HMI应用操作。

2. 页面 / 结构树
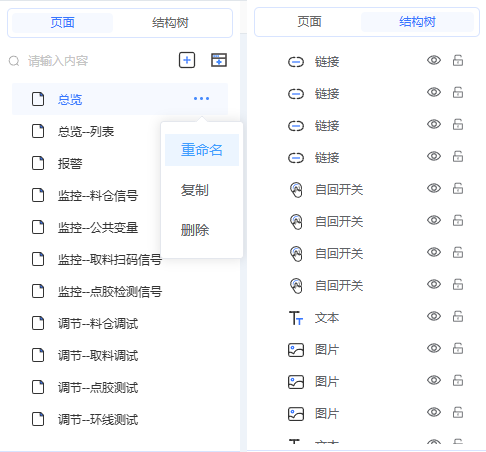
组态开发界面左侧面板上方是页面 / 结构树目录面板,包含两个核心功能视图:

页面
展示当前HMI应用的全部页面层级结构,提供:
- 双击快速定位编辑目标页面
- 页面管理功能:新建 / 重命名 / 复制 / 删除 页面
结构树
呈现页面内组件的父子级关系,提供:
- 组件层级可视化
- 精准定位DOM元素
- 拖拽组件层级
- 锁定/解锁组件(已锁定的组件不可拖动)
- 显示/隐藏组件
3. 组件 / 图库
左侧面板下方区域包含两大核心资源库,通过拖放操作实现零代码元素添加:

组件面板:预置表单、图表等可交互UI组件,支持:
- 拖拽组件至画布区域
- 自动生成对应组件代码框架
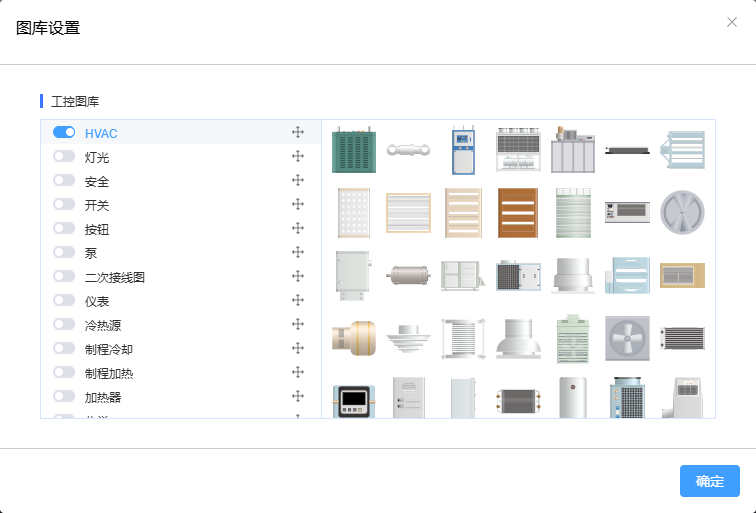
图库面板:管理工控图库静态视觉资源,提供:
- 图片资源分类存储和展示
- 拖拽绑定至图像容器组件
图库管理:点击... 图标可进入工控图库管理页面,支持:
- 打开/关闭工控图库资源分支
- 更改图库分支顺序
- 预览所有图库资源

4. 工具栏
工具栏提供了常见的操作功能,包括:
- 撤销/重做
- 组件对齐
- 层级移动
- 组合/取消组合
- 锁定/解锁
以及开发环境的全局设置,包括:
- 配方管理
- 设备关联
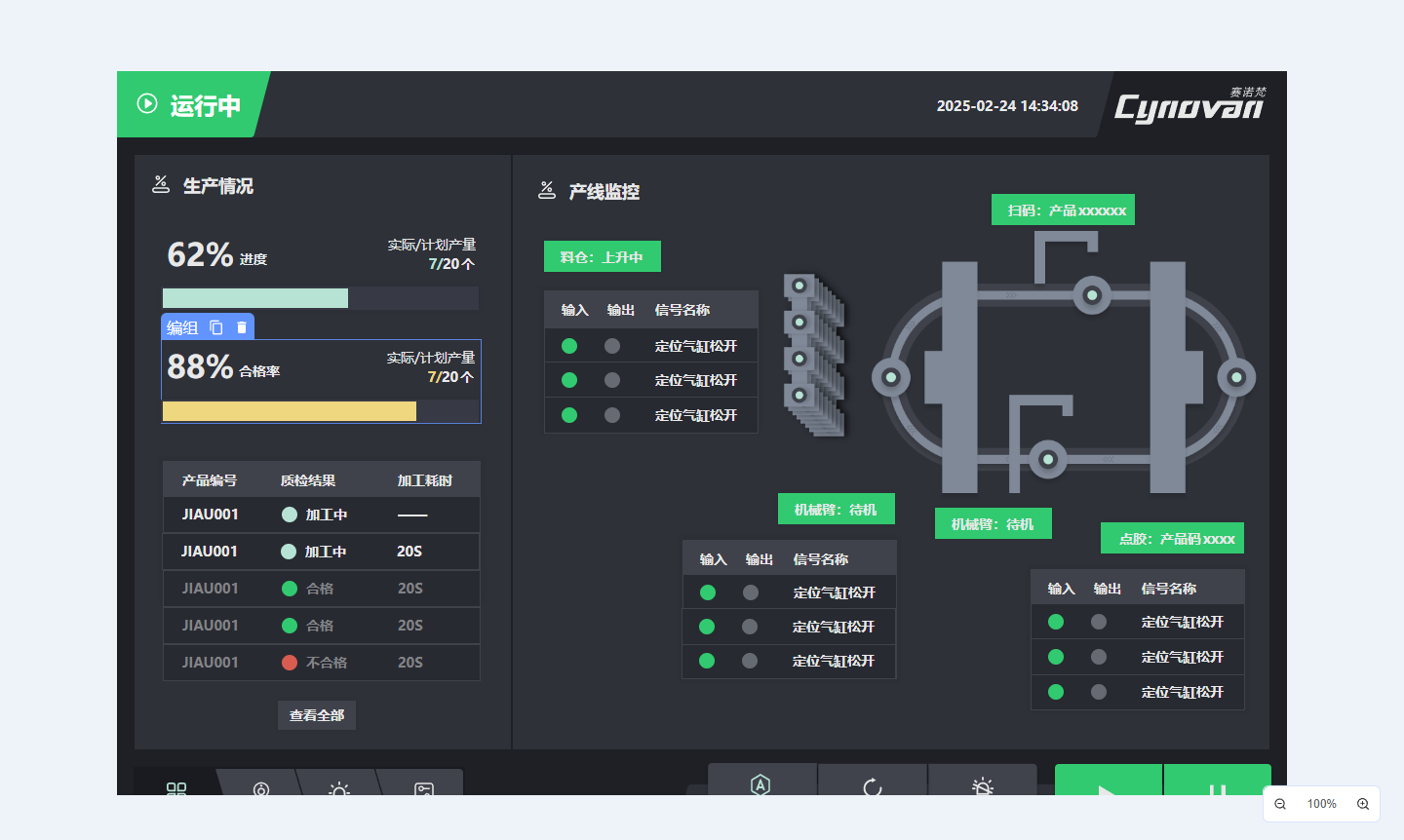
5. 画布区
画布区承载可视化开发的核心交互,开发者在此可,通过拖放操作构建界面布局

在画布区内,你可以通过快捷键操作对画布进行操作,包括:
Alt+鼠标滚轮:缩放画布空格键+单击按下左键:拖动画布
画布区右下角缩放控件可对画布的缩放倍率进行控制:
- 点击
-/+图标可缩小/放大画布 - 双击缩放控件中间:恢复画布默认缩放倍率(100%)
- 光标悬浮控件中间:展开可选画布缩放倍率值
6. 属性/样式面板
用于对画布及选中组件的属性/样式进行设置的区域,选中组件后,在面板顶部可更改组件名称,以便后续关联选择和维护。通过属性/样式页签和切换显示组件对应的属性设置和样式设置。
