应用代码构成
在上一章中,我们通过开放平台快速创建了一个 QuickStart 项目。你可以留意到这个项目里边生成了不同类型的文件:

.json后缀的 JSON 配置文件.html后缀的 HTML 模板文件.css后缀的 CSS 样式文件.js后缀的 JS 脚本逻辑文件
接下来我们分别看看这4种文件的作用。
JSON 配置
JSON 是一种数据格式,并不是编程语言,在开放平台应用中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json, 我们来讲一下它的作用
应用菜单配置app.json
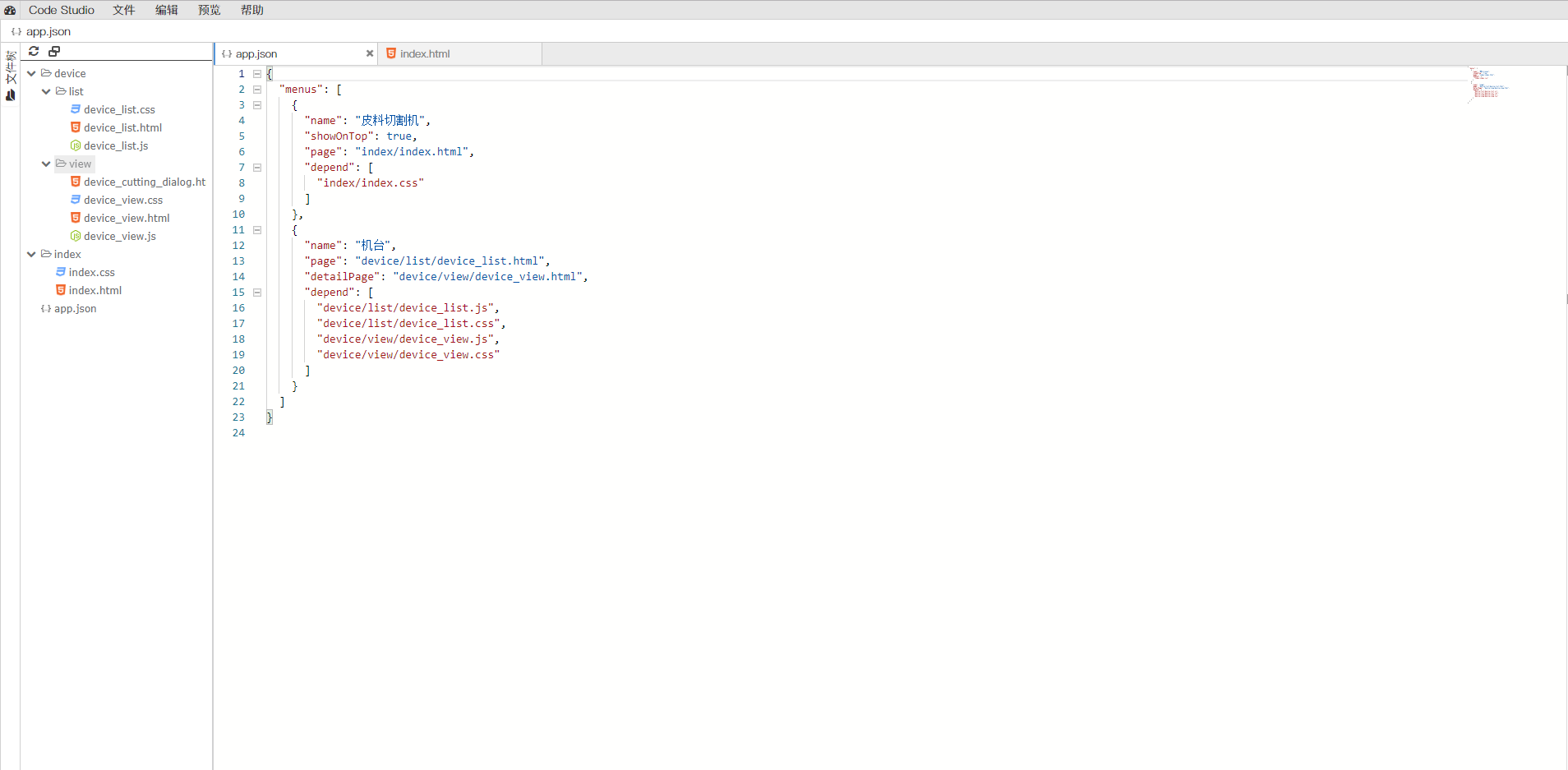
app.json 是当前应用的全局配置,包括了应用的属性配置,菜单配置等。QuickStart 项目里边的 app.json 配置内容如下:
{
"menus": [
{
"name": "皮料切割机",
"showOnTop": true,
"page": "index/index.html",
"depend": [
"index/index.css"
]
},
{
"name": "机台",
"page": "device/list/device_list.html",
"detailPage": "device/view/device_view.html",
"depend": [
"device/list/device_list.js",
"device/list/device_list.css",
"device/view/device_view.js",
"device/view/device_view.css"
]
}
]
}
我们简单说一下这个配置各个项的含义:
menus-- 配置应用的用户菜单menu.name-- 菜单的名称menu.showOnTop-- 是否为顶部菜单menu.page-- 点击菜单后显示的内容menu.detailPage-- 点击菜单后显示的内容进入的详细页面menu.depend-- 该菜单依赖的资源文件,包含.js,.css文件menu.security-- 该菜单设置的权限;只有在需要对菜单进行权限控制时,才需要加上这个配置;具体使用请查看应用内权限管理章节
JSON语法
这里说一下应用JSON配置的一些注意事项。
JSON文件都是被包裹在一个大括号中 ,通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中,在实践中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如 JavaScript 中的 undefined。
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,
true或者false - 数组,需要包裹在方括号中
[] - 对象,需要包裹在大括号中
{} null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错。
HTML模板
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
此处的HTML就是普通HTML的格式
<div class="row">
<div class="col-xs-12">
<div class="widget">
<div class="widget-body">
<h2>介绍</h2>
<div>
皮料切割机应用可以管理皮料切割机机台信息,维保,以及查看皮料切割机实时加工状态
</div>
<h2>快捷操作</h2>
<div>
<button class="btn btn-primary btn-sm" type="button">
<i class="fa fa-link"></i>
查看机台
</button>
</div>
</div>
</div>
</div>
</div>
HTML语法包含AngularJS1.0版本的组合标签,详细请查看下一章
CSS样式表
此处的CSS就是普通的CSS样式
.header{
height: 60px;
border: 1px #ddd solid;
}
JavaScript逻辑交互
此处的JS文件就是JS语法
define([],function() {
var app = angular.module('app');
app.controller('HeaderController',['$scope',function($scope) {
$scope.entity = {
name:'应用'
}
}]);
})
JS语法包含RequireJS动态加载语法,以及AngularJS 1.0语法,详细请查看下一章