DataTable
janusDatatable组件
简介
配置对应的参数,创建并显示一个列表
组件属性
| 序号 | 名称 | 必填 | 类型 | 描述 |
|---|---|---|---|---|
| 1 | options | 是 | json | 这个是一个指令的属性,传入一个有列表配置的json对象 |
options配置
| 序号 | 名称 | 必填 | 类型 | 描述 |
|---|---|---|---|---|
| 1 | columns | 是 | 数组 | 列表中的列配置 |
| 2 | buttonClick | 否 | 函数 | 列表中的点击事件 |
| 3 | data | 是 | 数组 | 列表中要显示的源数据 |
| 4 | resetData | 否 | 函数 | 重新设置源数据,接收一个新的数据源data(eg:resetData(data));一般用在在源数据变更后,刷新列表 |
columns配置
| 序号 | 名称 | 必填 | 类型 | 描述 |
|---|---|---|---|---|
| 1 | data | 是 | 字符串 | 当前列绑定的数据项 |
| 2 | title | 是 | 字符串 | 当前列表头的标题 |
| 3 | width | 否 | 字符串 | 当前列的宽度 |
| 4 | render | 否 | 函数 | 当前列显示数据前的处理函数,返回显示的数据 |
| 5 | orderable | 否 | 布尔值 | 当前列是否支持排序,默认是true,false表示不支持排序 |
示例代码
HTML代码
<div ng-controller="CuttingDeviceController as ctrl">
<janus-datatable options="ctrl.boardOptions"></janus-datatable>
</div>
JavaScript代码
define([], function () {
var app = angular.module('app');
app.controller('CuttingDeviceController', ['$scope', 'janus',
function ($scope, janus) {
var ctrl = this;
_.extend(ctrl, {
initialize: function () {
ctrl.initBoardOptions();
ctrl.loadDeviceList();
},
initBoardOptions: function () {
/*初始化列表配置*/
ctrl.boardOptions = {
columns: [{
"data": "uuid",
"title": "UUID",
"width": "120px"
}, {
"data": "online",
"title": "在线",
render: function (data, type, row) {
return data == 'true' ? '是' : '否';
}
}, {
"data": "baseInfo.name",
"title": "名称",
}, {
"data": "baseInfo.remarks",
"title": "备注"
}, {
"data": "operation",
"title": "操作",
"orderable": false,
render: function (data, type, row) {
var html = `<button class="btn btn-primary btn-outline btn-xs" type="button" data-key="viewDetail"><i class="fa fa-list"></i>详细</button>`;
return html;
}
}],
buttonClick: function (button, rowData) {
if (button.data('key') === 'viewDetail') {
janus.goToMenuDetailByName('机台', rowData.uuid);
}
},
data: []
}
},
loadDeviceList: function () {
/*获取设备列表*/
janus.getDeviceList({
page: 1
}).then(function (response) {
var devices = _.get(response, 'data.data.devices', []);
/*在获取到设备列表后,设置列表的数据源*/
ctrl.boardOptions.resetData(devices);
});
}
});
ctrl.initialize();
}]);
});
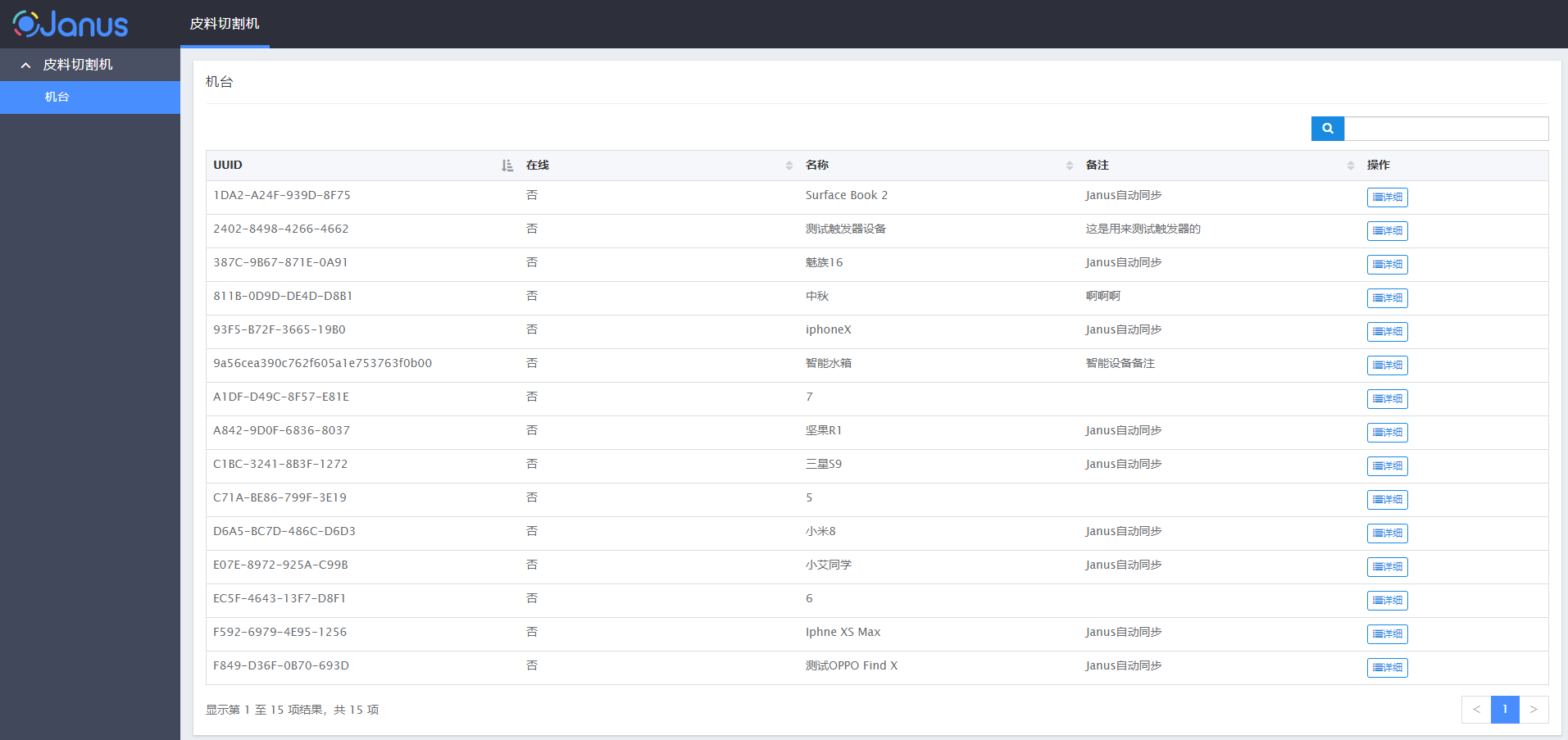
运行效果